- حل مشکل و خطای جی کوئری پس از آپدیت وردپرس
- اجرای دستورات از نوار آدرس مرورگر کروم با Chrome Actions
- آموزش ایجاد اکانت ایمیل در پلسک
- ورود به وردپرس با اثر انگشت
- مقایسه افزونه Rank Math با Yoast Seo
- بهبود نتایج جستجو با افزونه Relevanssi در وردپرس
- آشنایی با صفحه ساز های برتر وردپرس
- آموزش رفع خطای بهروزرسانی دیگری در جریان است در وردپرس
- معرفی 10 افزونه برای ساختن پاپ آپ در وردپرس
- نگاهی به وردپرس 5.4 و امکانات آن
آخرین مطالب
امکانات وب
در گذشته جداول یا همان Table ها در HTML کاربرد بسیار زیادی داشتند. تا حدی که بسیاری از سایت ها، قالب و نمای خود را به طور کامل بر مبنای جداول پیاده سازی میکردند. امروز دیگر طراحی قالب سایت بر مبنای جداول کاملا منسوخ شده (هرچند متاسفانه هنوز گاهی شاهد استفاده از table ها در طراحی سایت ها هستیم) اما جدول های HTML هنوز زنده و پر کاربرد هستند و کارایی خود را از دست نداده اند. در حال حاضر برای طراحی قالب ایمیل یکی از بهترین و مطمئن ترین روش ها، اتکا به همین جداول اج تی ام ال است و البته فکر نمیکنم نیازی به اشاره کردن به این موضوع باشد که جداول هنوز هم در نمایش اطلاعات به کاربران نقش مهمی دارند. در آموزش امروز به همراه مسترکد نحوه ی استفاده از تگ Table برای ایجاد جداول HTML را خواهید آموخت. اگر اصلا طرفدار تگ Table نیستید، در آینده در آموزشی جداگانه شیوه ی دیگری برای ایجاد جداول HTML بر مبنای تگ های ul و li را نیز به شما آموزش خواهیم داد. از شما دعوت میکنیم که در ادامه با ما همراه شوید.
ایجاد جدول در HTML
در اچ تی ام ال برای تعریف یک جدول از تگ table استفاده میکنیم. هر جدول میتواند شامل سربرگ جدول، ردیف ها و سلول های اطلاعات باشد.
سربرگ هر جدول که حاوی عنوان مربوط به هر ستون است را با تگ th مشخص میکنیم.
ردیف های هر جدول را با تگ tr ایجاد میکنیم.
و در پایان خانه های جدول، یا همان سلول های اطلاعات را با td مشخص میکنیم.
بنابراین یک جدول کاملا ساده میتواند دارای مارک آپ زیر باشد :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> |
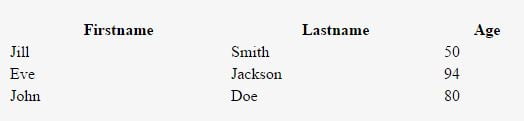
جدول فوق دارای سه ستون و سه ردیف است. ستون اول آن نمایانگر نام، ستون دوم نام خانوادگی و ستون سوم نمایانگر سن شخص است. در سه ردیف هر جدول، اطلاعات مربوط به هر شخص در سلول های مربوط به خود درج شده و قابل مشاهده است. قرار گرفتن مقدار style=”width:100%” در تگ table در خط اول، موجب میشود جدول ما تمام عرضی که میتواند در اختیار بگیرد را اشغال کند. خروجی کد فوق مشابه تصویر زیر خواهد بود :
همانطور که مشاهده میکنید سربرگ جداول در حالت پیشفرض به صورت Bold و وسط چین به نمایش در می آیند. همچنین در صورتی که جهت نوشتار شما ltr باشد، محتوای خانه های جدول در سمت چپ به نمایش در آمده و در صورت rtl بودن صفحه، محتوا از سمت راست نمایان خواهد شد. (به همان شکل محل ستون ها نیز قرینه خواهد شد. بنابراین در یک محیط rtl اولین ستون Firstname خواهد بود که در سمت راست به نمایش در خواهد آمد)
در مورد عنصر td جالب است به این نکته اشاره کنیم که این عنصر میتواند عناصر html متنوعی را بدون محدودیت در بر بگیرد. یعنی مثلا میتوانید در یک تگ td یک جدول دیگر، تصویر، نوشته، لیست و … نیز قرار دهید و در این رابطه محدودیتی وجود نخواهد داشت.
جدولی که در بالا ایجاد کردیم بسیار ساده بود. طبعا برای مرتب تر شدن و زیباتر شدن آن به کمی سفارشی سازی و استایل نیاز داریم. بنابراین در قدم اول میخواهیم یک کادر به جدول اضافه کنیم.
اضافه کردن کادر به جدول – Border
برای اضافه کردن کادر به دور جدول و خانه های آن میتوانیم از استایل زیر استفاده کنیم :
table, th, td { border: 1px solid black; } |
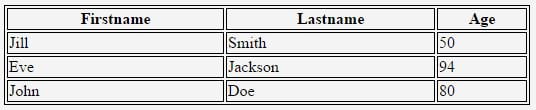
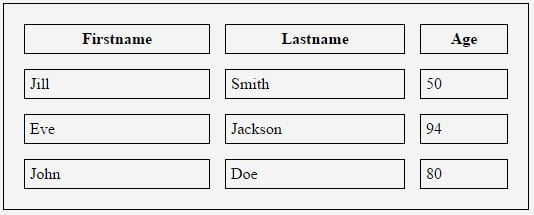
در این حالت نتیجه ای مشابه تصویر زیر حاصل میشود :
در اینجا باید به یاد داشته باشید که حتما هم برای خود جدول و هم برای خانه های آن کادر تعریف کنید. مثلا در استایل بالا اگر فقط برای تگ table استایل تعریف میکردیم و از تگ td چشم پوشی میکردیم، خانه های جدول بدون کادر باقی میماندند.
اگر دقت کنید، Border های تعریف شده برای جدول بالا دو خطه هستند. ممکن است این مسئله برای شما ایده آل نباشد. در این حالت کافی است از کادر ها در حالت collapse استفاده کنید. برای این کار میتوانید کد زیر را به کار بگیرید :
table, th, td { border: 1px solid black; border-collapse: collapse; } |
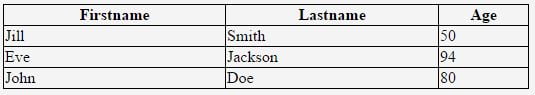
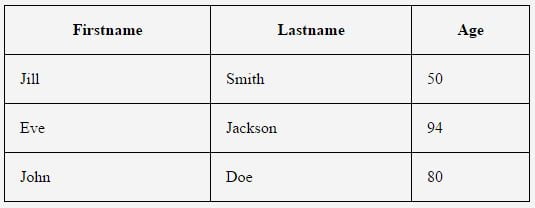
همانطور که در تصویر زیر مشاهده میکنید، حالا کادر جدول تنها یک خط دارد :
تعریف فاصله بین کادر یا border spacing
استفاده از این حالت، یعنی تعیین فاصله ی بین کادر ها تنها زمانی کاربرد دارد که کادر های شما دو خطه باشند. یعنی اگر کادر های جدول را طبق دستور بالا به حالت collapsed در آورده باشید، نمیتوانید از این امکان استفاده کنید. برای اضافه کردن فاصله بین کادر های جدول میتوانید از استایل زیر استفاده کنید :
table { border-spacing: 15px; } |
در این حالت نتیجه ای که بدست می آورید مشابه تصویر زیر خواهد بود :
طبعا با تغییر مقدار 15px به مقدار دلخواه خود میتوانید این فاصله را کمتر یا بیشتر کنید.
تعریف cell padding برای خانه های جدول
همانطور که در تصاویر بالا هم مشخص است، اطلاعات درج شده در خانه های جدول به یک طرف خانه چسبیده اند. نمایش اطلاعات در چنین حالتی نمای خوبی ندارد و اصلا جالب نیست. برای رفع این مشکل و اضافه کردن فاصله به داخل خانه های جدول باید برای سلول ها padding تعیین کنیم. برای تعریف padding میتوانید به شکل زیر عمل کنید :
th, td { padding: 15px; } |
کد فوق به داخل خانه های جدول شما 15 پیکسل فاصله اضافه میکند. (بالا – راست – پایین – چپ) نتیجه ی حاصله مشابه تصویر زیر خواهد بود :
حالا همه چیز بهتر به نظر میرسد. البته بدیهی است که شما میتوانید فاصله را بر اساس نیاز خود کم یا زیاد کنید و یا برای هر یک از چهار جهت به صورت جداگانه فاصله تعریف کنید.
راست چین یا چپ چین کردن سربرگ های جدول
انجام این کار بسیار ساده است. اگر میخواهید سربرگ های جدول یا همان محتوای درج شده در عنصر th بجای نمایش در وسط سلول، به صورت راست چین یا چپ چین به نمایش در بیاید، میتوانید از کد زیر استفاده کنید :
th { text-align: left; } |
کد بالا نمایش سربرگ ها را به صورت چپ چین در می آورد. برای نمایش راست چین کافی است مقدار left را با right جایگزین کنید.
ایجاد خانه هایی که چند ستون را اشغال میکنند
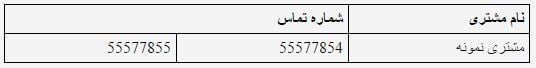
گاهی ممکن است نیاز داشته باشید جدولی بسازید که در آن یک سلول، فضای مربوط به چند ستون دیگر را نیز اشغال کرده و فضای آن چند برابر شود. به مثال زیر توجه کنید :
برای دستیابی به حالت فوق کافی است برای سلول مورد نظر مقدار colspan دلخواه خود را تعریف کنیم. به کد زیر دقت کنید :
1 2 3 4 5 6 7 8 9 10 11 | <table style="width:100%"> <tr> <th>نام مشتری</th> <th colspan="2">شماره تماس</th> </tr> <tr> <td>مشتری نمونه</td> <td>55577854</td> <td>55577855</td> </tr> </table> |
همانطور که مشاهده میکنید تعریف مقدار colspan و قرار دادن آن معادل عدد 2 باعث شده که th مورد نظر، فضای یک سلول اضافه را نیز اشغال کند.
ایجاد خانه هایی که چند ردیف را اشغال میکنند
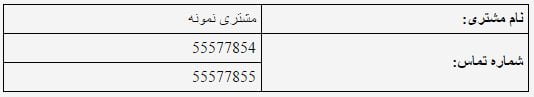
در حالت دیگر ممکن است بخواهیم سلولی بسازیم که چندین ردیف را اشغال کند. برای درک بهتر این حالت به جدول زیر توجه کنید :
همانطور که مشاهده میکنید در جدول بالا، سلول مربوط به شماره تماس، بجز یک ردیف، دو ردیف را اشغال کرده. برای تعیین این حالت از rowspan استفاده کرده ایم. به کد زیر توجه کنید :
1 2 3 4 5 6 7 8 9 10 11 12 13 | <table style="width:100%"> <tr> <th>نام مشتری:</th> <td>مشتری نمونه</td> </tr> <tr> <th rowspan="2">شماره تماس:</th> <td>55577854</td> </tr> <tr> <td>55577855</td> </tr> </table> |
مشخص کردن مقدار 2 برای rowspan باعث شده که سلول شماره تماس، فضایی دو برابر فضای عادی مجاز خود را اشغال کرده و جای یکی دیگر از سلول های جدول را نیز به خود اختصاص دهد.
تعریف استایل برای ردیف های زوج و فرد جدول
به طور کلی تعریف استایل برای ردیف های زوج و فرد در جداول میتواند موجب خوانایی بیشتر آنها شود. برای اعمال چنین حالتی بر روی جدول از استایل های زیر استفاده میکنیم :
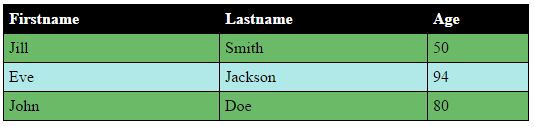
1 2 3 4 5 6 7 8 9 10 | table tr:nth-child(even) { background-color: #6aba68; } table tr:nth-child(odd) { background-color:#b0e9e7; } table th { background-color: black; color: white; } |
در استایل های بالا، رنگردیف های زوج جدول را معادل سبز و رنگ ستون های فرد را معادل آبی تعیین کرده ایم و رنگ پس زمینه سربرگ جدول نیز بر روی سیاه تنظیم شده است. نتیجه ی حاصله مشابه تصویر زیر خواهد بود :
خوب، دیگر به پایان این آموزش رسیده ایم. البته جداول میتوانند حاوی عناصر دیگری هم باشند که ما در اینجا سعی کردیم به عناصر اصلی هر جدول تکیه کنیم و به همین جهت از عناصر دیگر جداول html چشم پوشی کردیم. الان شما باید قادر باشید به سادگی جداول مورد نیاز خود را ایجاد کرده و آنها را با اطلاعات مد نظر خود پر کنید. با صرف کمی زمان و البته اندکی هم تمرین، خواهید توانست جداول پیشرفته تری طراحی کنید. مثلا یکی از تمرین های شما میتواند این باشد که کاری کنید که وقتی کاربر ماوس خود را روی هر ردیف از جدول قرار میدهد، رنگ پس زمینه آن ردیف تغییر کند تا کاربر بهتر بتواند محتوای جدول را دنبال کند.
امیدواریم که این آموزش برایتان مفید واقع شده باشد.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 284
آرشیو مطالب
- بهمن 1394
- اسفند 1394
- دی 1395
- بهمن 1395
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- آذر 1397
- دی 1398
- بهمن 1398
- اسفند 1398
- ارديبهشت 1398
- مهر 1398
- آذر 1398
- بهمن 1399
- فروردين 1399
- تير 1399
- آذر 1399