- حل مشکل و خطای جی کوئری پس از آپدیت وردپرس
- اجرای دستورات از نوار آدرس مرورگر کروم با Chrome Actions
- آموزش ایجاد اکانت ایمیل در پلسک
- ورود به وردپرس با اثر انگشت
- مقایسه افزونه Rank Math با Yoast Seo
- بهبود نتایج جستجو با افزونه Relevanssi در وردپرس
- آشنایی با صفحه ساز های برتر وردپرس
- آموزش رفع خطای بهروزرسانی دیگری در جریان است در وردپرس
- معرفی 10 افزونه برای ساختن پاپ آپ در وردپرس
- نگاهی به وردپرس 5.4 و امکانات آن
آخرین مطالب
امکانات وب

آموزش استفاده از فیلد های سفارشی در جوملا Reviewed by MrCode Rating: out of 5 stars راهنمای استفاده از فیلد های سفارشی جوملا - آموزش استفاده از custom fields جوملا - استفاده از زمینه های دلخواه در جوملا - راهنمای فیلد و گروه فیلد جوملا راهنمای استفاده از فیلد های سفارشی جوملا - آموزش استفاده از custom fields جوملا - استفاده از زمینه های دلخواه در جوملا - راهنمای فیلد و گروه فیلد جوملا

احتمالا یادتان می آید که قبلا در نوشته ای نسبتا کوتاه به معرفی امکانات جدید جوملا 3.7 پرداختیم. در آن نوشته به اضافه شدن امکانات جدیدی در این نسخه اشاره کردیم. یکی از این امکانات که بسیار هم مورد توجه ما واقع شد، امکان استفاده از فیلد های سفارشی یا Custom Fields بود. البته در آن نوشته طبق روال عادتی که به وردپرس داشتیم، از فیلد های سفارشی با عنوان زمینه های دلخواه یاد کردیم اما خوب حالا که جوملا 3.7 مدت هاست به طور رسمی عرضه شده و ترجمه رسمی آن نیز در دسترس ماست، میدانیم که جوملایی ها از این امکان با عنوان فیلد سفارشی یاد میکنند.
بد نیست همینجا یک اعتراف کوچک هم بکنیم، جوملا در زمینه پیاده سازی فیلد های سفارشی (همان زمینه های دلخواه وردپرس) شیوه جالب تری را پیش گرفته است. البته در این زمینه باید این نکته را هم در نظر داشته باشیم که در واقع کاربرد زمینه های دلخواه در وردپرس، بسیار گسترده تر از فیلد های سفارشی جوملا هستند (یا حداقل اینطور به نظر میرسد) و این در حالی است که در عمل، جوملا فیلد های سفارشی خود را برای استفاده به هدفی خاص محدود کرده است (که در ادامه به آن خواهیم پرداخت)
ولی اگر بخواهیم به طور عمومی و در سطح کاربرد مرسوم به این امکان نگاه کنیم، پیاده سازی این امکان در جوملا تا حدی نسبت به وردپرس برطری داشته و مثلا در جایی که لازم است برای در اختیار داشتن رابط کاربری گرافیکی جهت کار با زمینه های دلخواه در وردپرس، از افزونه های جانبی و کدنویسی بهره بگیریم، در جوملا همه چیز برای انجام اکثر کارهای مرسوم، کاملا آماده است و کاربران میتوانند بدون داشتن دانش فنی خاص، استفاده از این امکانات را آغاز کنند.
در آموزش امروز تصمیم داریم که با یک مثال کاربردی و عملی به بررسی نحوه عملکرد فیلدها و گروه های فیلد در جوملا بپردازیم. از شما دعوت میکنیم که در آموزش امروز با مسترکد همراه شده و نحوه استفاده از این امکان کاربردی جوملا را به همراه ما بیاموزید. در آموزش امروز ابتدا به شرح کاربرد فیلد ها در جوملا پرداخته و سپس در یک مثال عملی، نحوه اضافه کردن مشخصات یک دستگاه تلفن همراه و نمایش ویژگی های آن را در سایت را بررسی میکنیم تا به این شکل به صورت کاملا کاربردی و عملی با custom field های جوملا آشنا شوید.
فیلدهای سفارشی جوملا چه کاربردی دارند؟
فیلد های سفارشی جوملا را میتوانید هم در مطالب و هم در بخش کاربران جوملا به کار ببرید. با استفاده از فیلد های سفارشی میتوانید در زمانی کوتاه و به ساده ترین شکل، اطلاعات و ویژگی های دلخواه خود را در یک مطلب درج کرده و یا فیلد های مورد نظرتان را به فرم ثبت نام کاربران در جوملا بیافزایید. مثلا فرض کنید که در سایت خود به نقد و بررسی آلبوم های موسیقی میپردازید. در چنین حالتی در اکثر مطالب خود لازم است که بتوانید اطلاعاتی از قبیل نام آلبوم، نام خواننده، ترانه سرا، ژانر، تعداد ترک ها، منتشر کننده اثر و … را درج نمایید. بنابراین خیلی خوب میشود اگر بخشی در اختیار داشته باشید که به طور پیشفرض این اطلاعات را از شما درخواست کند و شما بتوانید بدون به زحمت افتادن، صرفا اطلاعات مربوط به هر آلبوم را در آن وارد کرده و این اطلاعات را در سایت خود به نمایش بگذارید.
وظیفه فیلد های سفارشی در جوملا مانند مثالی است که در بالا به آن اشاره کردیم. (البته کاربرد custom field ها یا همان فیلد های سفارشی، به اینجا محدود نمیشود و آنچه در بالا درج شد تنها یک مثال است. همانطور که پیشتر هم اشاره کردیم، فیلد های سفارشی جوملا در فرم ثبت نام و پروفایل کاربران نیز کاربرد دارند و شما میتوانید با استفاده از آنها، اطلاعات دلخواه را از کاربرانتان دریافت نمایید. در ادامه به شرح هردو کاربرد فیلد های سفارشی جوملا خواهیم پرداخت.
آموزش ایجاد گروه فیلد در جوملا
پیش از اینکه به سراغ چگونگی ایجاد گروه های فیلد در جوملا برویم، ابتدا اجازه بدهید کاربرد ایجاد گروه را برای شما شرح بدهیم. گروه های فیلد، همانطور که از نام آنها نیز مشخص است، وظیفه دسته بندی فیلد هایی که بعدا ایجاد میکنید را بر عهده دارند. مثلا فرض کنیم که میخواهیم در سایت خود اطلاعات محصولاتی از جمله موبایل، البسه و آلبوم های موسیقی را درج کنیم. در این حالت نیاز به سه گروه فیلد خواهیم داشت. گروه اول مشخصات موبایل (شما میتوانید هر نامی را که مایلید برای گروه های خود برگزینید) که شامل مواردی همچون سیستم عامل، تاریخ عرضه، اندازه صفحه نمایش، رنگ، کیفیت دوربین و … خواهد بود. گروه دوم که قرار است دربرگیرنده اطلاعات البسه موجود در سایت باشد، شامل مواردی مانند سایز، رنگ، فصل، برند و … خواهد بود و در نهایت گروه سوم که قرار است اطلاعات آلبوم های موسیقی را به نمایش بگذارد، دربرگیرنده فیلد هایی همچون صاحب اثر، ترانه سرا، نوازنده، ژانر، سال عرضه و موارد از این دست خواهد بود.
توجه داشته باشید که در این مرحله تنها گروه مربوط به فیلد ها را ایجاد میکنیم و سپس در مرحله بعد به سراغ ایجاد خود فیلد ها که قرار است اطلاعات مورد نظرمان را در خود نگه دارند، خواهیم رفت. برای ایجاد یک گروه فیلد در جوملا میتوانید به شکل زیر عمل کنید.
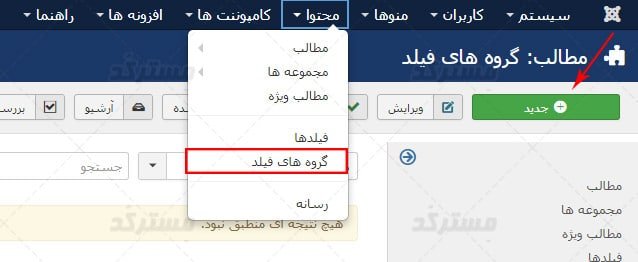
وارد ناحیه مدیریت جوملا شوید و مانند تصویر زیر از منوی محتوا، زیرمنوی گروه های فیلد را انتخاب کنید تا به صفحه مربوطه هدایت شوید.

سپس برای ایجاد یک گروه جدید، در بالای صفحه روی دکمه “جدید” کلیک کنید تا صفحه مربوط به افزودن گروه برای شما بارگذاری شود.

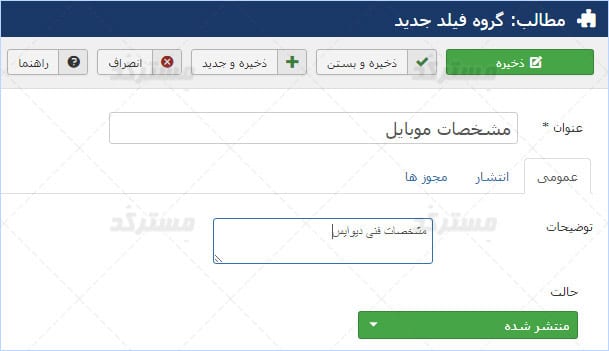
در صفحه جدید در بخش عنوان، نامی را برای گروه فیلد های خود وارد کنید. سپس توضیح مختصری را نیز در بخش توضیحات وارد کنید. در پایان اطمینان حاصل کنید که “حالت” روی منتشر شده قرار گرفته باشد. حالا برای ذخیره فیلد جدیدتان روی دکمه ذخیره در بالای صفحه کلیک کنید.
به همین سادگی شما اولین گروه فیلد های سفارشی خود را ایجاد کرده اید. به همین ترتیب میتوانید به دلخواه خود، گروه های دیگری را نیز برای درج سایر اطلاعات ایجاد کنید. گروهی که همین حالا ایجاد کرده اید را میتوانید با مراجعه به منوی محتوا و سپس رفتن به زیرمنوی گروه های فیلد مشاهده کرده و در صورت نیاز تغییرات دلخواهتان را بر روی آن اعمال کنید.
آموزش اضافه کردن فیلد در جوملا
حالا که گروه مربوط به مشخصات موبایل را ایجاد کردیم، نوبت به ایجاد فیلد های مربوط به این گروه میرسد. در اینجا بد نیست به این نکته اشاره کنیم که فیلد های سفارشی در جوملا میتوانند انواع مختلفی داشته و دربرگیرنده نوع اطلاعات مختلفی باشند. مثلا شما میتوانید فیلد متنی، فیلد تاریخ، فیلد رنگ، فیلد ویرایشگر، فیلد رادیویی، رسانه، URL و بسیاری از فیلد های دیگر را ایجاد کنید که هریک پذیرنده محتوای مربوط به خود خواهند بود. (15 نوع فیلد مختلف در این بخش در دسترس شما قرار میگیرد) تعیین نوع صحیح فیلد میتواند خطای احتمالی در ورود اطلاعات را کاهش داده و همچنین کارتان را در زمان ورود اطلاعات، به شکل چشمگیری ساده تر کند.
در این مرحله قصد داریم فیلد هایی برای درج سیستم عامل گوشی، رنگ، سنسور ها و تاریخ عرضه گوشی ایجاد کنیم. برای ایجاد این فیلد های سفارشی مراحل زیر را به همراه ما دنبال کنید.
ایجاد فیلد انتخاب رادیویی
کارمان را با ایجاد فیلد مخصوص نمایش سیستم عامل آغاز میکنیم. از آنجایی که یک موبایل در آن واحد مجهز به یک سیستم عامل است (؟!) پس نوع این فیلد را از نوع رادیویی انتخاب خواهیم کرد. برای ایجاد یک فیلد جدید، ابتدا از منوی محتوا به زیرمنوی “فیلدها” مراجعه کنید.

سپس در بالای صفحه روی دکمه “جدید” کلیک کنید تا رابط کاربری مربوط به ایجاد فیلد جدید برای شما به نمایش گذاشته شود.

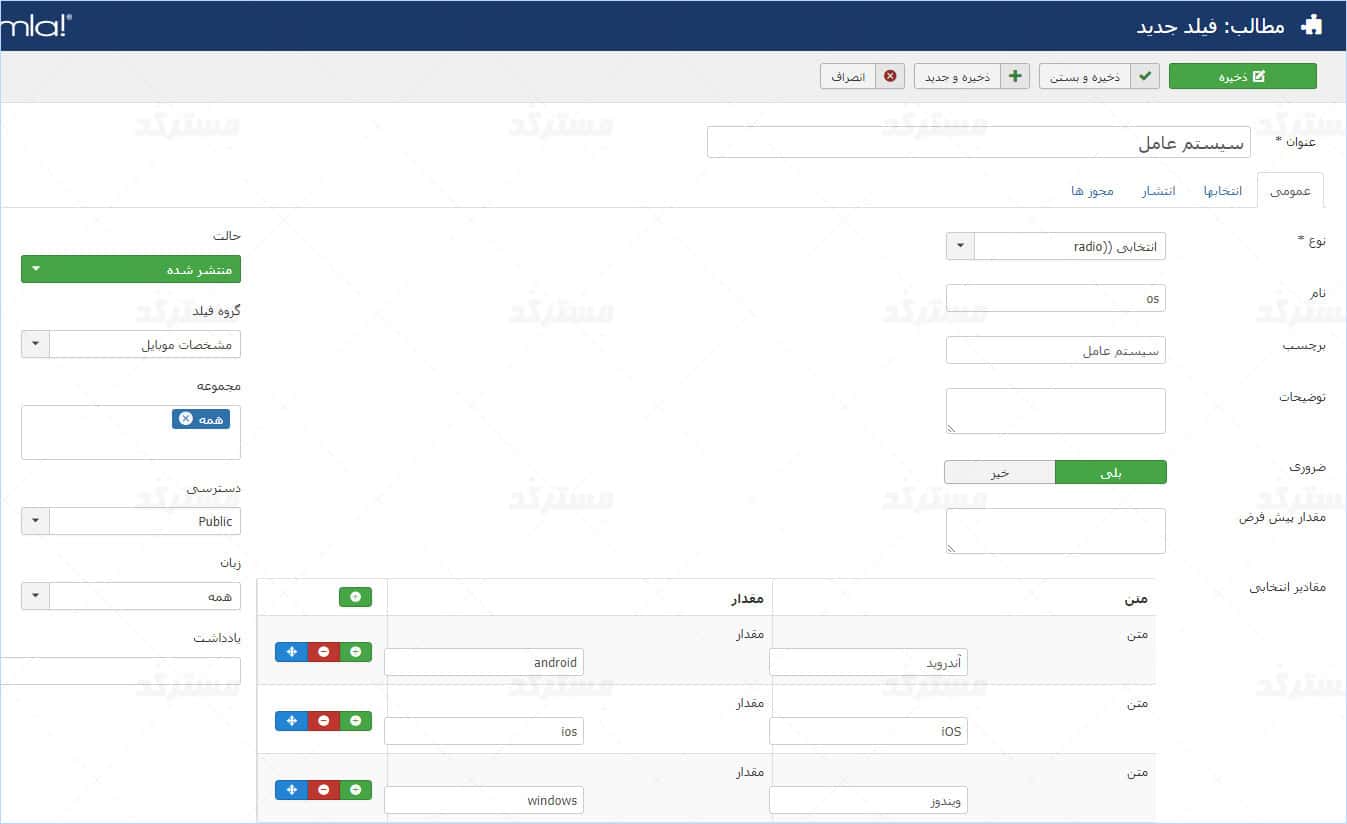
در این قسمت ابتدا عنوانی را برای فیلد جدید در نظر میگیریم. سپس با توجه به اینکه انتخاب رادیویی مدنظر ماست، در قسمت نوع، گزینه “انتخابی (radio)” را انتخاب میکنیم.
قسمت نام و برچسب را میتوانید به دلخواه خود سفارشی کنید ولی اگر این کار را نکنید این دو قسمت بر اساس عنوان، به طور اتوماتیک پر خواهند شد. سپس میتوانید توضیح دلخواه خود را در بخش توضیحات وارد کنید و سپس در صورت نیاز مقدار پیشفرضی برای فیلد جدیدتان انتخاب کنید. در قسمت بعد یعنی “ضروری” میتوانید تعیین کنید که پر کردن این فیلد ضروری باشد یا خیر. سپس به سراغ مقادیر انتخابی بروید. در قسمت مقادیر انتخابی ما سه گزینه انتخاب کرده ایم. (شما میتوانید نام، مقادیر و تعداد انتخاب های این بخش را بر اساس نیاز خود تغییر دهید
حالا نوبت به آن میرسد که این فیلد را به گروه مشخصات موبایل که از پیش ایجاد کرده بودیم نسبت بدهیم. برای این کار کافی است در قسمت گروه فیلد، گروه مورد نظر را انتخاب کنید. جالب است بدانید که با اعمال تنظیم دلخواه در قسمت، میتوانید فیلد خود را تنها محدود به یک مجموعه (دسته) خاص کنید.
در اینجا بد نیست به تنظیم مربوط به نمایش فیلد ها که در تب “انتخابها” در اختیار شما قرار میگیرد نیز اشاره ای بکنیم. به طور پیشفرض، فیلد هایی که ایجاد میکنید، به طور اتوماتیک در مطالب مربوطه به نمایش در خواهند آمد. اگر مایل نیستید که نمایش این اطلاعات اتوماتیک باشد و یا مایلید محل نمایش آنها را تغییر دهید، میتوانید از تنظیم “نمایش خودکار” در تب انتخابها بهره گرفته و رفتار فیلد سفارشی را بر اساس نیاز خود تغییر دهید.
در آخر، پس از اعمال تنظیمات دلخواه، روی دکمه ذخیره در بالای صفحه کلیک کنید تا فیلد جدید به فیلد های موجود در سایت اضافه شود.
ایجاد فیلد رنگ
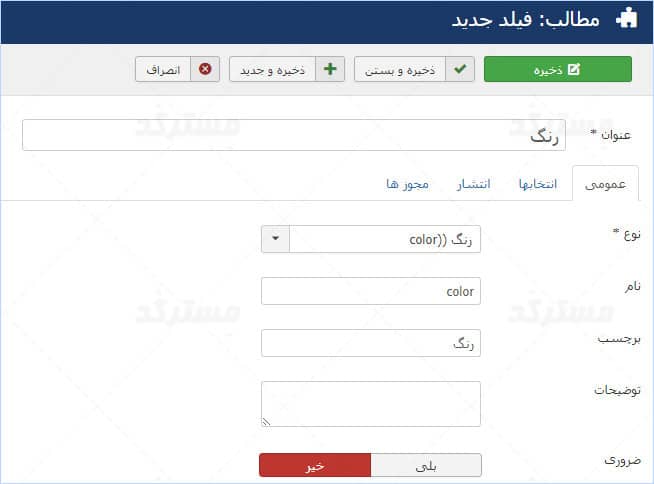
حالا تصمیم داریم فیلدی برای انتخاب رنگ گوشی ایجاد کنیم. مراحل ایجاد این فیلد نیز مانند قبل است، با این تفاوت که اینجا در بخش نوع، گزینه “رنگ (color)” را انتخاب خواهیم کرد.

مجددا فیلد جدید را ذخیره میکنیم و به سراغ ایجاد فیلد بعدی میرویم.
ایجاد فیلد لیست
حالا نوبت به سنسور های موبایل میرسد. با توجه به اینکه هر موبایل ممکن است به سنسور های متفاوتی از جمله شتاب سنج، ژیروسکوپ، اثرانگشت، بارومتر، پراکسیمیتی و … مجهز باشد، بنابراین این بخش را به صورت لیست طراحی کرده و از نوع فیلد list در این بخش بهره خواهیم گرفت. همه چیز مانند مراحل قبل است فقط فراموش نکنید تنظیم انتخاب چندگانه (ممکن است نام این تنظیم “چندین” باشد!!) را بر روی بله قرار داده و لیست سنسورها را نیز به این بخش اضافه کنید. پس از افزودن سنسورهای دلخواه، میتوانید به سراغ مرحله بعد بروید.
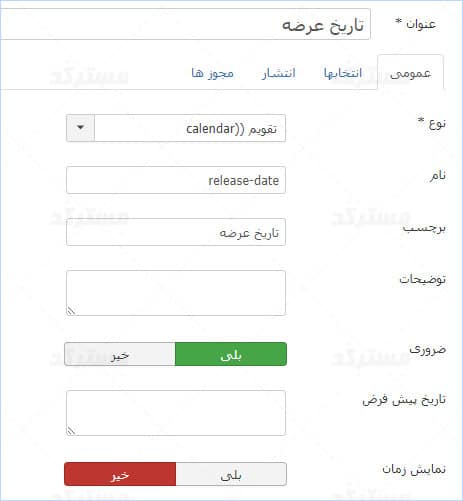
ایجاد فیلد تقویم (تاریخ / calendar)
و اما میرسیم به فیلد مربوط به تاریخ عرضه گوشی.

برای استفاده از فیلد تقویم کافی است نوع “تقویم (calendar) را انتخاب کنید. ایجاد این فیلد هم مانند فیلد های دیگر خواهد بود. تنها نکته ای که در رابطه با این فیلد وجود دارد این است که میتوانید مشخص کنید که امکان انتخاب زمان نیز در فیلد مربوطه وجود داشته باشد یا خیر. پس از ذخیره این فیلد، کار ما در ایجاد فیلد های مورد نیازمان جهت نمایش مشخصات دیوایسهای موبایل به پایان خواهد رسید و میتوانید به دنبال ادامه ماجرا برویم.
راستی همانطور که قبلا هم اشاره کردیم، در بخش نوع، 15 نوع فیلد سفارشی مختلف در اختیار شماست که میتوانید بر اساس نیاز خود، هر یک را که مایلید جهت استفاده انتخاب کنید. بنابراین آنچه در بالا به آن پرداختیم، تنها جنبه آشنایی شما با برخی از این فیلد ها را دارد. در واقع قصد داشتیم به شما نشان بدهیم که هر یک از فیلد ها بر اساس محتوایی که نگهداری میکنند، ممکن است حاوی تنظیمات خاصی نیز باشند. (مثلا در فیلد متنی میتوانید تعداد کارکترها را محدود کنید، یا در فیلد عدد صحیح میتوانید سر و ته بازه و گام های بین را مشخص کنید و …)
استفاده از فیلدهای سفارشی در مطالب جوملا
حالا که کار ما در افزودن فیلد های مورد نیازمان به اتمام رسید، نوبت به آن میرسد که این فیلد ها را با درج یک مطلب جدید آزمایش کنیم و ببینیم که اولا، چطور میتوانیم آنها را با اطلاعات دلخواه پر کنیم و دوما، چطور باید آنها را در مطلب مورد نظر به نمایش بگذاریم. برای این کار به شکل زیر عمل کنید.
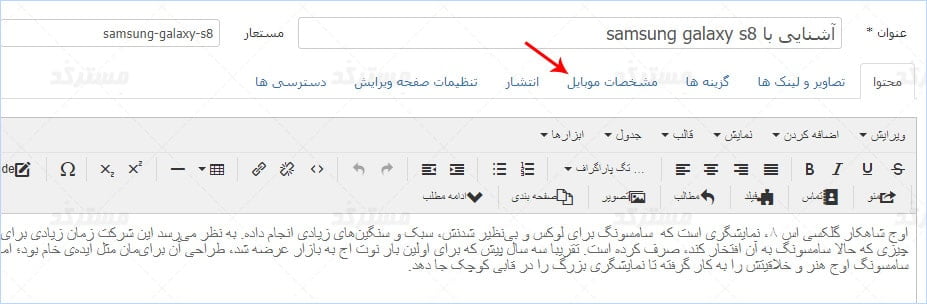
ابتدا وارد مطلب دلخواه خود شوید. (این مطلب میتواند از پیش در سایت شما موجود باشد و یا میتوانید مطلب جدیدی را در سایت درج کنید) سپس در تب های نشان داده در بالای ویرایشگر، گروه فیلد های سفارشی خود را یافته و بر روی آن کلیک کنید.

پس از رفتن به تب مربوطه، فیلدهایی که پیش تر با هم به این گروه فیلد اضافه کرده بودیم، مشاهده خواهید کرد. حالا میتوانید این فیلد ها را با اطلاعات مورد نظر خود پر کنید.

و اما پس از افزودن اطلاعات لازم، اگر تنظیم نمایش خودکار را در فیلدهای مربوطه روی حالت خیر یا غیر فعال قرار نداده باشید، اطلاعات درج شده در این بخش، به طور اتوماتیک در این نوشته به نمایش در خواهند آمد. اما اگر نمایش خودکار را غیر فعال کرده اید، حالا باید به تب محتوا برگردید و در بالای ویرایشگر روی دکمه “فیلد” کلیک کنید.

حالا اگر مایلید فقط فیلد خاصی را در مطلبتان به نمایش بگذارید، میتوانید تنها روی نام فیلد دلخواه کلیک کنید ولی اگر میخواهید گروه فیلد شما به طور کامل در مطلبتان پدیدار شود، کافی است در ستون “گروه فیلد” بر روی نام گروه مورد نظر کلیک کنید تا گروه دلخواه شما به طور کامل به مطلب شما اضافه شده و در آن به نمایش گذاشته شوند.
اضافه کردن فیلد سفارشی به فرم ثبت نام جوملا
همانطور که قبلا هم اشاره کردیم، امکان استفاده از فیلد سفارشی در فرم ثبت نام و پروفایل کاربران در جوملا نیز برای شما فراهم شده است. با استفاده از این امکان میتوانید در هنگام ثبت نام یا در پروفایل کاربران، اطلاعاتی علاوه بر اطلاعات پیشفرض را از آنها درخواست کنید. تنظیمات مربوط به این بخش با مراجعه به منوی کاربران و سپس رفتن به یکی از زیرمنوهای گروه های فیلد و فیلد ها در اختیار شما قرار میگیرد. استفاده از این دو بخش برای کاربران نیز دقیقا مانند آنچه در مراحل قبل برای شما شرح دادیم خواهد بود.
مثلا شما میتوانید یک گروه فیلد با عنوان “شبکه های اجتماعی” ایجاد کرده و سپس به آن فیلد هایی از قبیل آدرس اینستاگرام، آدرس صفحه فیسبوک، گوگل پلاس و … را نسبت بدهید. از این پس خواهید دید که این اطلاعات نیز علاوه بر اطلاعات پیشفرض ثبت نامی، در هنگام ثبت کاربر جدید، مورد درخواست قرار خواهند گرفت. (اگر از ناحیه مدیریت اقدام به ایجاد کاربر جدید کنید، میتوانید این اطلاعات را در تب “فیلدها” مشاهده نمایید)
سخن پایانی
در طول این آموزش به بعضی از نکات پرداخته نشد. در واقع سعی کردیم تنها به اصل موضوع فیلد ها در جوملا بپردازیم. بنابراین اگر چیزی را از قلم انداختیم و یا نکته ای برای شما تبدیل به سوال شده است، حتما آن را در بخش دیدگاه ها با ما مطرح کنید.
مسترکد به شخصه نحوه پیاده سازی فیلد های سفارشی (یا همان زمینه های دلخواه!) را در جوملا میپسندد. البته نمیتوان گفت که پیاده سازی این بخش در جوملا بی نقص است اما خوب برای اکثر کاربران، میتواند کاملا قابل قبول باشد. شما در این باره چه فکر میکنید؟ پیاده سازی این بخش را در وردپرس بیشتر میپسندید یا جوملا؟
امیدواریم که از این آموزش استفاده کرده باشید و آنچه در این آموزش نسبتا طولانی درج شد، برایتان مفید بوده باشد.
برچسب : نویسنده : استخدام کار coder بازدید : 233
آرشیو مطالب
- بهمن 1394
- اسفند 1394
- دی 1395
- بهمن 1395
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- آذر 1397
- دی 1398
- بهمن 1398
- اسفند 1398
- ارديبهشت 1398
- مهر 1398
- آذر 1398
- بهمن 1399
- فروردين 1399
- تير 1399
- آذر 1399
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- هاست ایمیل
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- رنگ مو
- شارژ