- حل مشکل و خطای جی کوئری پس از آپدیت وردپرس
- اجرای دستورات از نوار آدرس مرورگر کروم با Chrome Actions
- آموزش ایجاد اکانت ایمیل در پلسک
- ورود به وردپرس با اثر انگشت
- مقایسه افزونه Rank Math با Yoast Seo
- بهبود نتایج جستجو با افزونه Relevanssi در وردپرس
- آشنایی با صفحه ساز های برتر وردپرس
- آموزش رفع خطای بهروزرسانی دیگری در جریان است در وردپرس
- معرفی 10 افزونه برای ساختن پاپ آپ در وردپرس
- نگاهی به وردپرس 5.4 و امکانات آن
آخرین مطالب
امکانات وب


گاهی ممکن است با اعمال یک تغییر کوچک در سایتتان، نصب یک اکستنشن جدید، تغییر قالب سایتتان و یا حتی گاهی به صورت کاملا ناگهانی (!) با مشکل نمایش صفحه سفید در جوملا مواجه شوید. در آموزش امروز قرار است با هم به عیب یابی و رفع نمایش صفحه سفید در جوملا که گاهی از آن با نام WSOD یا White Screen of Death نیز یاد میکنند بپردازیم. در این آموزش ابتدا به یافتن منشا مشکل و یافتن اصل خطای در حال وقوع در سایت پرداخته و سپس با هم سعی میکنیم که خطای نمایش داده شده را برطرف سازیم. از شما دعوت میکنیم در ادامه ی این آموزش با مسترکد همراه شده و با ما مراحل رفع این مشکل را پیگیری کنید.
رفع مشکل نمایش صفحه سفید در جوملا
توجه : هرچند اینکه این مقاله را دنبال میکنید به این مفهوم است که سایت شما در حال حاضر دچار مشکل و خطا شده است اما به هر حال پیش از اعمال هر نوع تغییر، حتما از وبسایت خود فول بکاپ تهیه کنید تا در صورت بروز هر نوع مشکل، امکان بازگردانی سایت به حالت فعلی برای شما میسر باشد.
مرحله اول : یافتن خطا
در صورت به نمایش در آمدن صفحه ی سفید در جوملا اولین کاری که باید انجام بدهیم، یافتن دلیل بروز مشکل خواهد بود. برای یافتن منشا مشکل، لازم است کاری کنیم که سایت، اصل خطای اتفاق افتاده را به نمایش بگذارد. به این منظور میتوانید یکی از روش های زیر را دنبال کنید.
روش اول : از طریق تنظیمات جوملا
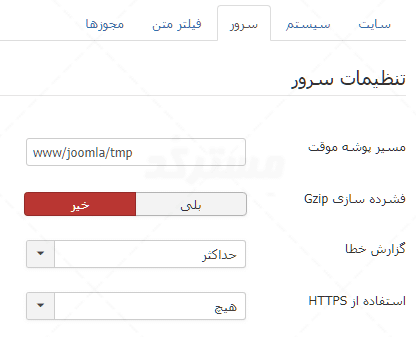
استفاده از این روش زمانی امکان پذیر است که دسترسی شما به ناحیه مدیریت اسکریپتتان برای شما میسر باشد. برای استفاده از این روش ابتدا باید در ناحیه مدیریت جوملا از منوی سیستم به زیرمنوی تنظیمات کلی مراجعه کرده و سپس به تب سرور بروید.

سپس مانند تصویر بالا تنظیم “گزارش خطا” را روی “حداکثر” قرار دهید. در پایان تغییرات را ذخیره کنید.
روش دوم : ویرایش فایل configuration.php
در این روش لازم است که به فایل منیجر هاست خود مراجعه کرده و فایل configuration.php را جهت ویرایش باز کنید. ( یا اینکه میتوانید فایل را از طریق FTP یا فایل منیجر دانلود کرده و ویرایش را روی کامپیوتر خود انجام دهید و پس از ویرایش، فایل را مجددا به سرور منتقل کنید) سپس خط زیر را در این فایل پیدا کنید :
$error_reporting = ‘default’;
جهت نمایش خطا، بجای کلمه ی default مقدار development یا مقدار maximum را قرار دهید. در پایان تغییرات را در فایل ذخیره کنید.
روش سوم : ویرایش فایل index.php
در صورتی که این روش را برای فعال کردن نمایش خطا در سایتتان انتخاب کنید، لازم است که به فایل منجر هاست خود مراجعه کرده و فایل index.php سایت خود را جهت ویرایش باز کنید. (این فایل در روت سایت شما قرار دارد) سپس خط زیر را دقیقا پس از تگ آغاز php قرار دهید :
ini_set('display_errors', TRUE); error_reporting(E_ALL); |
سپس تغییرات را در فایل ذخیره کنید.
روش چهارم : تغییر تنظیمات php
استفاده از این روش برای حالتی است که شما امکان تغییر تنظیمات php سرور از طریق پنل تنظیمات هاست یا فایل php.ini را در اختیار داشته باشید. (مثلا در محیط های لوکال یا سرور های شخصی) در این حالت جهت نمایش خطا میتوانید مقادیر زیر را در فایل php.ini خود تنظیم کنید :
display_errors = On error_reporting = E_ALL & ~E_NOTICE & ~E_STRICT |
روش پنجم : بررسی لاگ خطای سرور
کنترل پنل های مدیریت هاست معمولا بخشی را جهت مشاهده لاگ دسترسی و خطاهای سایت در اختیار شما قرار میدهند. نام این بخش ممکن است در هر کنترل پنل متفاوت باشد اما به هر حال با مراجعه به بخش مربوطه (مثلا Logs در کنترل پنل پلسک) میتوانید خطاهای احتمالی رخ داده در سایت را مشاهده کنید. علاوه بر این، لاگ خطاهای سایت شما ممکن است در فولدری با نام logs در هاست شما نگهداری شود. اگر هم از محیط لوکال استفاده میکنید میتوانید لاگ خطاهای اتفاق افتاده در php را به طور کامل در لاگ خطای مربوطه یعنی php_error.log مشاهده کنید.
نکته : هرچند شاید این نکته کمی عجیب باشد اما اگر با انجام این مراحل نتوانستید به خطایی که در سایت شما رخ میدهد دست پیدا کنید و در واقع هیچ خطایی برای شما نمایان نشد، حتما روت سایت خود را بررسی کرده و اطمینان حاصل کنید که یک فایل index.html خالی در آن موجود نباشد! (توجه داشته باشید منظور از روت سایت، فولدر اصلی محل قرار گیری سایتتان است. مثلا public_html یا httpdocs )
مرحله دوم : اقدام مناسب بر اساس خطای مشاهده شده
اگر به این مرحله رسیده اید، یکی از پنج روش بالا باید خطاهای اتفاق افتاده در سایتتان را برای شما نمایان کرده باشد. البته گاهی ممکن است مشکل از یک خطا (fatal error) ناشی نشده باشد و لازم باشد در بین هشدار ها (warning) های نمایش داده شده به دنبال منشا آن بگردید.
بعد از پیدا کردن خطا باید عبارت اعلام شده توسط خطا را بررسی کنید و ببینید که از کدام فایل و در چه مسیری سرچشمه گرفته است. مثلا ممکن است در خطای شما به نام یک کامپوننت اشاره شده باشد. بر اساس اینکه عبارت خطا چه چیزی را اعلام کرده و مشکل از کدام فایل ناشی شده است در ادامه باید یکی از روش های زیر را دنبال کنید:
اگر مشکل از یکی از اکستنشن های جوملاست …
اگر مشکل از یکی از اکستنشن های سایت شما سر چشمه گرفته باشد، ساده ترین کار، غیر فعال کردن آن با استفاده از FTP یا مراجعه به فایل منیجر هاست است. برای این کار کافی است به فولدر components در هاست خود مراجعه کرده و نام فولدر مربوط به کامپوننت/اکستنشن مورد نظر را تغییر دهید. مثلا اگر نام قبلی آن com_sh404sef بوده است، یک آندرلاین و عبارت tmp را به ادامه ی نام آن بیافزایید تا غیر فعال شود. نام نهایی فولدر مربوطه به شکل com_sh404sef_tmp خواهد بود. گاهی لازم است که به فولدر administrator/components نیز مراجعه کرده و همین کار را انجام دهید.
در این حالت غیر فعال شدن اکستنشن مورد نظر باید مشکل سایت شما را برطرف کرده باشد. کافی است سایت را مجددا بارگذاری کرده و نتیجه ی تغییرات را بررسی کنید.
اگر مشکل یکی از فایل های هسته است …
اگر خطایی که پیدا کرده اید، به یکی از فایل های هسته ی جوملا مربوط میشود، کافی است پکیج اصلی جوملا را از سایت رسمی اش دانلود کرده و فایل/فایل های مورد نظر را مجددا در سیستم آپلود کنید.
اگر خطا مربوط به یکی از فایل های قالب سایت شماست …
اگر فایلی که خطا در آن اتفاق افتاده مربوط به یکی از فایل های قالب سایت شما باشد، در صورت دسترسی به ناحیه مدیریت سایت، کافی است قالب سایت را به حالت پیشفرض تغییر داده و مجددا دسترسی به سایت را تست کنید. اما اگر به ناحیه مدیریت دسترسی ندارید، پس از ایجاد یک بکاپ از دیتابیس، جدول template_styles را در دیتابیس خود یافته و در آن مقدار home را برای قالب پیشفرض جوملا یا یکی از قالب های دیگری که روی سایت شما موجود است و از سلامت آن مطمئن هستید، روی 1 قرار دهید. (توجه داشته باشید که نام جدول ذکر شده بر اساس پیشوند جدول دیتابیس شما متفاوت خواهد بود. مثلا اگر جداول دیتابیس شما دارای پیشوند test باشند، نام این جدول معادل test_template_styles خواهد بود.)
اگر خطا حکایت از کمبود مموری دارد
اگر در لاگ خطای خود با عبارتی مشابه Allowed memory size of xxxx bytes exhausted مواجه شوید، این مسئله به این مفهوم است که بخشی از سایت شما برای اجرای کامل نیازمند مموری بیشتری است. در این حالت ابتدا از بهینگی فایلی که منجر به بروز خطا شده اطمینان حاصل کنید. گاهی ممکن است یک اسکریپت به صورت بهینه طراحی نشده باشد و همین امر منجر به مصرف بالای مموری در php شود. در ادامه دو راه پیش رو دارید، در صورتی که به تنظیمات محیط میزبانی خود دسترسی دارید، مقدار مموری را بر اساس نیاز افزایش دهید. (تنظیم مقادیر بسیار زیاد میتواند منجر به دریافت نتیجه ی نامطلوب و کند شدن سایت شما شود. ) یا در صورتی که انجام این امر میسر نیست، اکستنشن مورد نظر را در سایت خود غیر فعال کنید. (در مرحله ی مربوطه در بالا شرح داده شد)
گاهی ممکن است مشکل از فایل htaccess باشد
گاهی ممکن است رول های موجود در فایل htaccess از بارگذاری سایت شما جلوگیری کنند. بنابراین به عنوان یکی از آخرین مراحل، بد نیست که ابتدا یک بکاپ از این فایل تهیه کرده و سپس فایل مورد نظر را خالی کنید. در این حالت اگر سایت شما مجددا به درستی بارگذاری شود، باید رول های قدیمی را به این فایل برگردانده و سپس با بررسی خط به خط دستورات موجود و خطاهایی که قبلا یافته بودید، دستوراتی که سایت شما را دچار مشکل میکنند، از این فایل حذف نمایید.
اگر هیچ کدام از این روش ها مشکل شما را برطرف نکرد …
با فرض اینکه خطا در فایل های مربوط به یکی از اکستشن های سایت شما رخ داده باشد، میتوانید با پشتیبان/طراح رسمی اکستنشن مربوطه ارتباط برقرار کرده و از وی درخواست راهنمایی کنید. یا اینکه میتوانید خطایی که به وقوع پیوسته را در گوگل جستجو کنید تا موارد مشابه و راه حل های ارائه شده برای آن یا یافته و مشکل سایتتان را به این طریق برطرف کنید. یا اگر از سایت خود بکاپ سالمی در اختیار دارید، با استفاده از بکاپ مورد نظر، وبسایتتان را به حالت اولیه و سالم خود بازگردانی کنید.
نکات پایانی
در پایان غیر فعال کردن نمایش خطا در سایت خود را فراموش نکنید. فعال بودن نمایش خطا فقط در زمان عیب یابی سایت و یا در محیط های تستی، کاربردی و منطقی بوده و در سایر مواقع میتواند منجر به سوء استفاده ی افراد از اطلاعات مختلف سایت شما شود.
امیدواریم که این راهنمای به شما در رفع مشکل نمایش صفحه سفید در جوملا کمک کرده باشد. راستی آیا تا امروز با این مشکل برخورد کرده اید؟ اگر پاسخ شما مثبت است، شما چه راه حلی را برای رفع این مشکل به کار گرفته اید؟ اگر روش شما در بین روش های موجود در این مقاله ذکر نشده، حتما در بخش دیدگاه ها آن را با سایر کاربران به اشتراک بگذارید.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 193
آرشیو مطالب
- بهمن 1394
- اسفند 1394
- دی 1395
- بهمن 1395
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- آذر 1397
- دی 1398
- بهمن 1398
- اسفند 1398
- ارديبهشت 1398
- مهر 1398
- آذر 1398
- بهمن 1399
- فروردين 1399
- تير 1399
- آذر 1399
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- هاست ایمیل
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ