- حل مشکل و خطای جی کوئری پس از آپدیت وردپرس
- اجرای دستورات از نوار آدرس مرورگر کروم با Chrome Actions
- آموزش ایجاد اکانت ایمیل در پلسک
- ورود به وردپرس با اثر انگشت
- مقایسه افزونه Rank Math با Yoast Seo
- بهبود نتایج جستجو با افزونه Relevanssi در وردپرس
- آشنایی با صفحه ساز های برتر وردپرس
- آموزش رفع خطای بهروزرسانی دیگری در جریان است در وردپرس
- معرفی 10 افزونه برای ساختن پاپ آپ در وردپرس
- نگاهی به وردپرس 5.4 و امکانات آن
آخرین مطالب
امکانات وب
متاسفانه تا امروز نتوانسته بودیم در مسترکد برای شما مطالب زیادی در رابطه با آموزش های جوملا درج کنیم. اما تصمیم بر این است که از امروز این مسئله تغییر کند. در نظر داریم که از این پس مطالب بیشتری در این رابطه در مسترکد درج کرده و بتوانیم نظر طرفداران جوملا را نیز تا حدی جلب کنیم. در همین راستا امروز با آموزش قرار دادن آسان ماژول در مطالب جوملا در خدمت شما هستیم. پس از مطالعه ی این آموزش قادر خواهید بود به شکلی بسیار آسان در محتوای سایت خود از کلیه ی ماژول های در دسترس استفاده کرده و آنها را در اختیار کاربران قرار دهید. توجه داشته باشید که برای استفاده از این آموزش، نسخه ی جوملا ی شما باید حداقل 3.5 باشد. با ما همراه باشید.
قرار دادن ماژول در مطالب در جوملا
گذاشتن ماژول در یک آیتم در جوملا بسیار ساده بوده و از طریق استفاده از ویرایشگر در هنگام ویرایش مطلب، به آسانی قابل انجام است. برای قرار دادن ماژول دلخواه در نوشته ی خود، ابتدا مطلب مورد نظر را جهت ویرایش باز کنید. سپس در بین دکمه های موجود در ویرایشگر مطلب، بر روی دکمه ماژول کلیک کنید.
توجه داشته باشید که با توجه به نوع ویرایشگری که استفاده میکنید، ممکن است این دکمه برای شما در محل دیگری قرار گرفته باشد. مثلا ممکن است لازم باشد در پایین مطلب آن را پیدا کنید. پس از کلیک روی این دکمه، صفحه ی مربوط به انتخاب ماژول ها برای شما به نمایش در خواهد آمد.
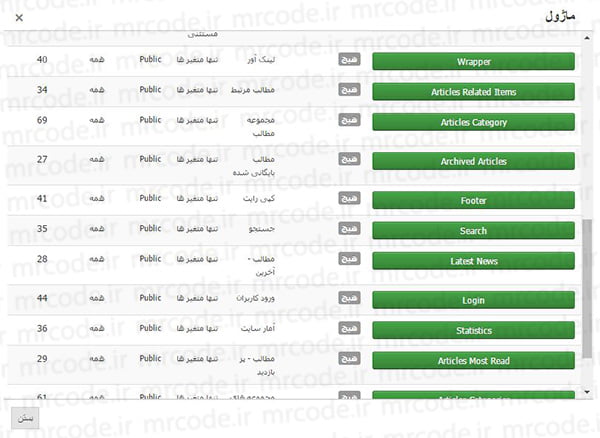
در این مرحله میتوانید از میان لیست ماژول های نمایش داده شده، ماژول دلخواه خود را انتخاب کرده و بر روی نام آن کلیک کنید تا در نوشته قرار بگیرد. توجه داشته باشید که این صفحه به امکان جستجو مجهز است. بنابراین اگر پیدا کردن نام ماژول دلخواهتان در این لیست برایتان دشوار است، میتوانید به سادگی نام آن را جستجو کنید. ما از میان ماژول های موجود، ماژول Login را جهت قرار گیری در مطلب انتخاب کرده ایم. پس از انتخاب ماژول، کد مربوطه برای شما در ویرایشگر درج خواهد شد :
توجه داشته باشید که محل قرار گیری کد، دقیقا در جایی خواهد بود که قبل از ورود به پنجره ی ماژول ها در آنجا کلیک کرده باشید. بنابراین قبل از قرار دادن ماژول دلخواه، میتوانید محل مناسبی در نوشته تان برای آن برگزینید تا ماژول در محلی که مد نظر شماست قرار بگیرد. بعد از انتشار/ذخیره نوشته، خواهید دید که ماژولی که انتخاب کرده اید در مطلب مورد نظر به نمایش در می آید. مثلا در مورد این آموزش که ما از ماژول لاگین استفاده کرده بودیم، در مطلب مورد نظر، فرمی جهت ورود به سیستم در اختیار کاربران قرار خواهد گرفت.
بله، قرار دادن ماژول در مطالب در جوملا از نسخه 3.5 به بعد، به همین سادگی که مشاهده کردید صورت میگیرد و شما هیچگونه نیازی به وارد کردن دستی کد و انجام کار های پیچیده ندارید.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 225
آرشیو مطالب
- بهمن 1394
- اسفند 1394
- دی 1395
- بهمن 1395
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- آذر 1397
- دی 1398
- بهمن 1398
- اسفند 1398
- ارديبهشت 1398
- مهر 1398
- آذر 1398
- بهمن 1399
- فروردين 1399
- تير 1399
- آذر 1399
لینک دوستان
- کرم سفید کننده وا
- دانلود آهنگ جدید
- خرید گوشی
- فرش کاشان
- بازار اجتماعی رایج
- خرید لایسنس نود 32
- خرید بانه
- خرید بک لینک
- کلاه کاسکت
- لپ تاپ استوک
- موزیک باران
- دانلود آهنگ جدید
- ازن ژنراتور
- نمایندگی شیائومی مشهد
- مشاوره حقوقی تلفنی با وکیل
- کرم سفید کننده واژن
- اگهی استخدام کارپ
- دانلود فیلم
- آرشیو مطالب
- فرش مسجد
- دعا
- لیزر موهای زائد
- هاست ایمیل
- رنگ مو
- شارژ