- حل مشکل و خطای جی کوئری پس از آپدیت وردپرس
- اجرای دستورات از نوار آدرس مرورگر کروم با Chrome Actions
- آموزش ایجاد اکانت ایمیل در پلسک
- ورود به وردپرس با اثر انگشت
- مقایسه افزونه Rank Math با Yoast Seo
- بهبود نتایج جستجو با افزونه Relevanssi در وردپرس
- آشنایی با صفحه ساز های برتر وردپرس
- آموزش رفع خطای بهروزرسانی دیگری در جریان است در وردپرس
- معرفی 10 افزونه برای ساختن پاپ آپ در وردپرس
- نگاهی به وردپرس 5.4 و امکانات آن
آخرین مطالب
امکانات وب
در بخش ابتدای آموزش jQuery شما را به صورت پایه ای با جی کوئری آشنا کردیم. اگر هنوز بخش اول این آموزش را مطالعه نکرده اید، جهت آشنایی بهتر با جی کوئری و داشتن پیش زمینه ی مناسب برای این بخش از آموزش، توصیه میکنیم با کلیک بر روی اینجا ابتدا بخش اول را مطالعه کرده و سپس به مطالعه ی این قسمت ادامه دهید. همانطور که قبلا هم به شما وعده داده بودیم، در این بخش کمی پا فراتر خواهیم گذاشت و در دنیای jQuery چند قدم جلوتر خواهیم رفت. در آموزش امروز اگر به همراه مسترکد باشید، با هم در رابطه با Selector ها و Event ها در جی کوئری صحبت خواهیم کرد. با ما همراه باشید.
Selector های جی کوئری
سلکتور ها یا انتخابگر ها یکی از مهمترین بخش های کتابخانه ی جی کوئری هستند. اگر میخواهید کار با جی کوئری را به درستی بیاموزید، لازم است که بتوانید به خوبی با سلکتور ها کار کنید.
همانطور که از نام سلکتور نیز مشخص است، بوسیله ی آن میتوانید عناصر دلخواه HTML را انتخاب کرده و سپس از طریق جی کوئری تغییرات دلخواه را بر روی عنصر انتخابی خود اعمال کنید. سلکتور ها میتوانند عنصر مورد نظر را بر اساس آی دی (id)، کلاس (class)، نوع (type)، صفت (attribute)، مقادیر صفات (value) و … یافته و جهت انجام اعمال دلخواه، در اختیار شما قرار دهند. در جی کوئری علاوه بر سلکتور های اختصاصی موجود در این کتابخانه، میتوانید از تمامی سلکتور های استاندارد CSS نیز استفاده کنید.
تمامی سلکتور ها در جی کوئری با یک علامت دلار که با پرانتز همراهی میشود به نمایش در می آیند :
در ادامه به شرح انواع مختلف Selector ها خواهیم پرداخت.
انتخابگر عناصر
سلکتور یا انتخابگر عناصر همانطور که از نامش مشخص است، مسئول یافتن عنصر (element) مشخص شده توسط شماست. این انتخابگر، نام عنصر را دریافت کرده و آن را انتخاب میکند. مثلا فرض کنیم میخواهیم تمامی عناصر p موجود در صفحه را انتخاب کنیم. برای این کار از کد زیر استفاده میکنیم :
حالا در یک مثال کاربردی میخواهیم کاری کنیم که وقتی کاربر روی دکمه ای کلیک میکند، تمامی عناصر p موجود در صفحه، محو شوند :
$(document).ready(function(){ $("button").click(function(){ $("p").hide(); }); }); |
انتخابگر id
این سلکتور جهت یافتن عنصر مربوطه، از id مشخص شده در تگ HTML استفاده میکند. هر id در هر صفحه باید منحصر به فرد باشد. بنابراین وقتی شما از انتخابگر id استفاده میکنید، هدف شما باید پیدا کردن تنها یک عنصر منحصر به فرد باشد. فرض کنیم میخواهیم عنصری با آی دی test را در صفحه انتخاب کنیم، برای این کار از کد زیر استفاده میکنیم :
$("#test") |
این بار مثال قبل را کمی تغییر میدهیم. میخواهیم کاری کنیم که وقتی کاربر روی دکمه ای در صفحه کلیک میکند، عنصری که آی دی آن معادل test است محو شود. برای این کار از کد زیر استفاده میکنیم :
$(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); |
انتخابگر class
حتما تا اینکه دیگر چگونگی کار به خوبی دستتان آمده و الان هم میدانید که انتخابگر class میتواند عنصری که دارای کلاس مورد نظر ماست را در صفحه بیابد. برای استفاده از این انتخابگر، کافی است در ابتدای نام کلاس یک نقطه قرار داده و سپس نام کلاس را قرار دهیم. مانند کد زیر :
$(".test") |
با استفاده از سلکتور بالا، عنصری که دارای کلاس test بوده را انتخاب کرده ایم. حالا میخواهیم کاری کنیم که وقتی کاربر روی دکمه ای کلیک میکند، عنصری که دارای کلاس test باشد، در صفحه محو شود :
$(document).ready(function(){ $("button").click(function(){ $(".test").hide(); }); }); |
خوب، حالا تقریبا با انتخابگر های جی کوئری آشنا هستید. در ادامه کمی جلوتر میرویم و نمونه های از انتخابگر های خاص و کاربردی جی کوئری را برایتان درج میکنیم :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | $("*") انتخاب تمام عناصر $(this) انتخاب عنصر فعلی $("p.intro") انتخاب همه ی تگ های پاراگراف که کلاس intro دارند $("p:first") انتخاب اولین تگ پاراگراف $("ul li:first-child") انتخاب اولین عنصر li از تمامی عناصر ul $("[href]") انتخاب تمامی عناصری که از href استفاده کرده اند $("a[target='_blank']") انتخاب تمامی لینک هایی که در صفحه جدید باز میشوند $(":button") انتخاب تمامی دکمه ها یا ورودی هایی که از نوع دکمه تعریف شده اند |
توصیه میکنیم ابتدا با صرف زمان کافی، خود را با موارد آموزش داده شده در این بخش آشنا کنید و سپس ادامه ی آموزش را پی بگیرید.
Event ها در جی کوئری
به تمامی کارهای که یک کاربر انجام میدهد و یک صفحه وب میتواند به آنها پاسخ بگوید، Event یا واقعه میگوییم. یکی از کارهایی که جی کوئری به شکلی عالی از پس آن بر می آید، پاسخدهی به وقایع در صفحات HTML است. هر Event در واقع نماینده ی لحظه ای است که اتفاقی در صفحه به وقوع می پیوندد. مثلا :
- ماوس روی عنصری قرار بگیرد
- یک دکمه رادیویی انتخاب شود
- روی عنصری کلیک شود
- و …
در زیر به تفکیک به برخی وقایع قابل اتفاق افتادن اشاره میکنیم :
| Mouse Events | Keyboard Events | Form Events | Document Events |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload |
اکثر وقایعی که در یک صفحه قابل اتفاق افتادن هستند، در جی کوئری یک تابع معادل دارند. مثلا برای اینکه یک واقعه کلیک را به تمامی پاراگراف های صفحه نسبت بدهیم میتوانیم از کد زیر استفاده کنیم :
$("p").click(); |
حالا در قدم بعدی باید مشخص کنیم که وقتی این واقعه اتفاق افتاد، چه عملی انجام بگیرد. برای این کار باید تابع دلخواه خود را تعریف کرده و آن را به واقعه دلخواه ارجاع دهیم :
$("p").click(function(){ // action goes here!! }); |
آشنایی با Event های پر کاربرد جی کوئری
طبیعی است که بعضی از وقایع در جی کوئری، پر کاربرد تر از وقایع دیگر باشند. مثلا در قسمت آموزش یکی از پر کاربرد ترین وقایع که همان واقعه ی document ready بود را برایتان شرح دادیم. در ادامه به بررسی تعدادی دیگر از این وقایع میپردازیم.
Click : این واقعه وقتی اتفاق می افتد که کاربر روی عنصر html مورد نظر شما کلیک کرده باشد. مثلا در مثال زیر، وقتی کاربر روی پاراگراف کلیک کند، پاراگراف محو خواهد شد :
$("p").click(function(){ $(this).hide(); }); |
dblclick : این واقعه وقتی اتفاق می افتد که کاربر روی عنصر مربوطه دابل کلیک کرده باشد. مثلا این بار وقتی پاراگراف محو میشود که کاربر روی آن دابل کلیک کند :
$("p").dblclick(function(){ $(this).hide(); }); |
mouseenter : واقعه ی mouseenter همانطور که از نامش هم پیداست، وقتی اجرا میشود که اشاره گر ماوس وارد عنصر HTML مورد نظر شما شده باشد. در مثال پایین وقتی ماوس وارد عنصری دارای آی دی p1 شود، به وی هشداری مبنی بر ورود به این محدوده نشان داده خواهد شد :
$("#p1").mouseenter(function(){ alert("به p1 خوش آمدید!"); }); |
mouseleave : واقعه ی mouseleave خروج اشاره گر ماوس از محوطه ی دلخواه را مشخص میکند :
$("#p1").mouseleave(function(){ alert("خدانگهدار! p1 را ترک کردید!"); }); |
hover : متد hover دو تابع جداگانه میپذیرد. اولین تابع وقتی اتفاق می افتد که ماوس وارد محدوده ی مورد نظر شود و دومین تابع وقتی اتفاق می افتد که ماوس محوطه را ترک کند :
1 2 3 4 5 6 | $("#p1").hover(function(){ alert("وارد p1 شدید!"); }, function(){ alert("خداحافط! شما p1 را ترک کردید!"); }); |
focus : این متد بر روی فیلد های یک فرم مورد استفاده قرار میگیرد. این واقعه وقتی اتفاق می افتد که یک فیلد مورد توجه قرار گرفته باشد. مثلا کاربر با کلیک کردن در فیلد جستجو، آن را فعال کرده باشد. در مثال زیر، پس از اتفاق افتادن واقعه focus، رنگ پس زمینه ی فیلد مورد نظر را تغییر میدهیم :
$("input").focus(function(){ $(this).css("background-color", "#ACFF9D"); }); |
blur : این واقعه دقیقا بالعکس واقعه ی focus است. یعنی هرگاه تمرکز روی یک فیلد از بین برود، واقعه ی blur اتفاق می افتد. از این واقعه هم دقیقا به همان شکل که در بالا اشاره شد میتوانید استفاده کنید.
آشنایی با متد on
با استفاده از متد on میتوانید تعداد زیادی واقعه را به یک عنصر نسبت دهید. مثلا در کد زیر با استفاده از متد on سه واقعه ی ورود ماوس، خروج ماوس و کلیک را به عنصر p نسبت داده ایم :
1 2 3 4 5 6 7 8 9 10 11 | $("p").on({ mouseenter: function(){ $(this).css("background-color", "gray"); }, mouseleave: function(){ $(this).css("background-color", "blue"); }, click: function(){ $(this).css("background-color", "violet"); } }); |
البته از متد on برای نسبت دادن تنها یک event به عنصر مورد نظر نیز میتوان استفاده کرد ولی خوب حالت بالا در استفاده از این متد کاربردی تر خواهد بود.
خوب، در اینجا کار ما در این بخش از آموزش هم به پایان رسید. انشالله در آینده با بخش های دیگری از آموزش های مقدماتی جی کوئری در خدمت شما خواهیم بود.
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 249 تاريخ : شنبه 29 اسفند 1394 ساعت: 19:33
مدتی بود که مسترکد قالب جدیدی را برای شما همراهان همیشگی مسترکد آماده نکرده بود. امروز برای شما عزیزان یک قالب وبلاگی ساده و در عین حال زیبا و کارامد آماده کرده ایم. قالب وبلاگی خبری DualShock از محصولات وبسایت نام آشنای mythemeshop.com است. قالب DualShock/دوال شاک، هرچند رایگان است اما به علت طراحی زیبا در عین سادگی، کد نویسی مناسب، رعایت کلیه ی استاندارد ها و ضوابط، در دسته ی قالب های رایگان ارزشمند قرار میگیرد که میتواند به سادگی از پس آنچه مد نظر شماست برآید. این قالب، قالبی چند منظوره بوده و برای هر نوع سایت شخصی، خبری یا وبلاگی، انتخابی بسیار مناسب به شما میرود و با استفاده از آن میتوانید بدون درگیر شدن با پیچیدگی های کار با یک قالب، سایتتان را طی کمتر از چند دقیقه آماده ی کار کنید. همچنین امکان بسیار کاربردی درج بررسی انواع محصولات و … نیز در آن در نظر گرفته شده که این قالب را برای استفاده در سایت هایی با مضامین گجت ها و تکنولوژی کاملا مناسب میسازد.
در بالا به شرح مختصر برخی از امکانات قالب وردپرس DualShock پرداختیم تا کمی با آن آشنا شوید. در ادامه به تفکیک به توضیح این امکانات و ویژگی ها خواهیم پرداخت :
 کاربری آسان
کاربری آسان
در دوال شاک به سادگی میتوانید تمامی بخش های قالب را به ساده ترین شکل مدیریت کرده و آنها را به شکل دلخواه خود تنظیم کنید. همچنین تنها با یک کلیک میتوانید محل سایدبار را تغییر داده و اطلاعات مختلف نوشته ها را مخفی کرده و یا به نمایش در آورید.
 پنل تنظیمات
پنل تنظیمات
تمامی تنظیماتی که بر روی قالب قابل اعمال است را میتوانید از طریق پنل تنظیمات آن کنترل کنید. استفاده از این پنل بسیار آسان است و از طریق آن میتوانید نحوه ی رفتار قالب، نوع نمایش و ویژگی های بصری آن را تعیین کنید. همچنین این امکان را دارید که تنظیمات خود پشتیبان تهیه کرده و آن را بعدا در زمان دیگری مورد استفاده قرار دهید.
 واکنشگرایی
واکنشگرایی
اگر از قالب وردپرس DualShock استفاده کنید، نیازی نیست نگران نحوه نمایش خود در دیوایس هایی با اندازه های متفاوت باشید. از آنجایی که این قالب به صورت ریسپانسیو / responsive یا واکنش گرا طراحی شده، میتواند به سادگی خود را با اندازه های مختلف صفحه نمایش تطابق دهد.
 سئو
سئو
اینکه قالب سایت شما با استاندارد های سئو هماهنگ باشد امری بسیار مهم است. یعنی شما هرچقدر هم همه ی استاندارد های مربوط به سئو را در نوشته های خود رعایت کنید، باز هم اگر اصول سئو در قالب سایت شما، تلاش های شما راه به جایی نخواهد بود. به گفته ی سازنده ی قالب، قالب DualShock به طور کامل با استاندارد های سئو سازگار بوده و در این زمینه حرف های زیادی برای گفتن دارد.
 ابزارک های سفارشی
ابزارک های سفارشی
همیشه برای انجام بسیاری از کارها در سایت وردپرسیتان، لازم میشود که افزونه های مختلفی را بر روی سایت نصب کنید. خوشبختانه قالب دوال شاک بسیاری از نیازهای کاربر را از پیش در نظر گرفته و با ارائه ابزارک هایی کاربردی و مناسب، سعی در براورده کردن این نیازها داشته است. این قالب به ابزارک هایی همچون ابزارک نمایش آخرین ارسال های و ارسال های محبوب به همراه تصویر بند انگشتی به صورت تب بندی شده، نمایش آخرین توییت ها، عضویت در خبرنامه و سه نوع ابزارک جهت درج تبلیغات بنری در سایت مجهز است.
 سفارشی سازی ظاهر
سفارشی سازی ظاهر
از طریق پنل مدیریت قالب شما به سادگی میتوانید هر رنگی که مد نظرتان باشد را برای قالب انتخاب کنید. همچنین این امکان را دارید که رنگ پس زمینه ی قالب را نیز تغییر دهید و یا تصویر دلخواه خود را به عنوان پس زمینه ی سایت قرار دهید.
 HTML5 و CSS3
HTML5 و CSS3
در طراحی قالب وردپرس DualShock از HTML5 و CSS3 استفاده شده است. بنابراین علاوه بر زیبایی، بهینه بودن و بارگذاری بسیار سریع قالب میتوانید انتظار داشته باشید که قالب شما با تکنولوژی روز کاملا سازگار بوده و برای مدت طولانی قابل استفاده باشد.
 امکانات جانبی
امکانات جانبی
در قالب DualShock دو امکان جانبی بسیار مفید هم برای شما در نظر گرفته شده. اول اینکه بدون نیاز به هیچگونه افزونه ی اضافی میتوانید ارسال های مرتبط را در زیر هر نوشته به نمایش در بیاورید و به این شکل باعث بالا رفتن تعداد بازدید های سایتتان شوید و دوم اینکه امکان نمایش باکس درباره ی نویسنده نیز در پایین هر نوشته برای شما میسر است. این امکان خصوصا در وبلاگ هایی که دارای چند نویسنده هستند بسیار مفید بوده و باعث میشود کاربران شما به شکل بهتری با نویسندگان سایتتان آشنا شده و با سایت شما ارتباط بهتری برقرار کنند.
مسترکد این قالب را برای شما به طور کامل فارسی و راستچین کرده تا همه چیز برای استفاده ی شما عزیزان از قالب وردپرس DualShock مهیا باشد. قالب را میتوانید همین حالا از طریق لینک زیر دریافت کرده و مورد استفاده قرار دهید. لطفا حتما پیش از شروع به استفاده از قالب، فایل readme موجود در پکیج دانلودی را مطالعه نمایید در استفاده از قالب به مشکل برخورد نکنید. این شما و این هم قالب وبلاگی DualShock :
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 225 تاريخ : دوشنبه 24 اسفند 1394 ساعت: 14:33
چند روز پیش شاهد ارائه نسخه بتای وردپرس 4.5 بودیم و پیشبینی میشود که نسخه پایدار وردپرس 4.5 تا اواسط آپریل امسال به طور رسمی برای استفاده عموم منتشر شود. از آنجایی که در این نسخه از وردپرس شاهد افزوده شدن امکانات جالبی هستیم، مسترکد تصمیم گرفته برخی از این امکانات جدید را با شما به اشتراک بگذارد تا شما هم پیش از ارائه نسخه ی 4.5، کمی با حال و هوای آن آشنا شوید. از شما دعوت میکنیم که در ادامه با ما همراه شوید.
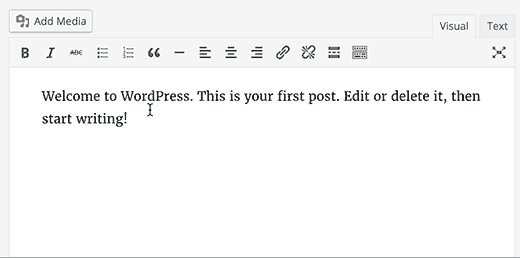
ویرایش لینک ها به صورت درون خط
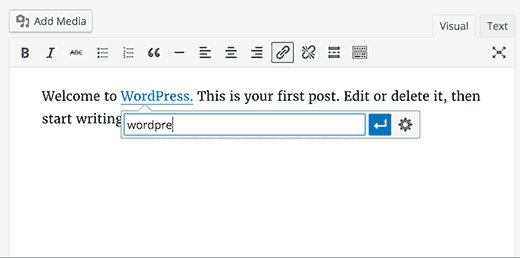
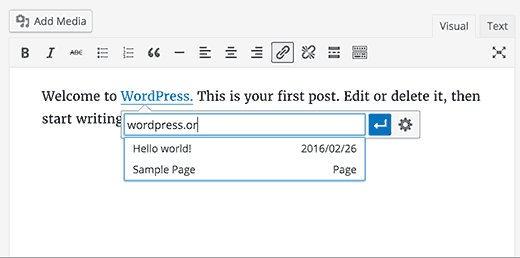
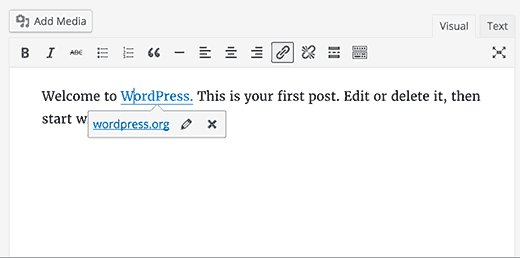
قبلا اگر میخواستیم لینکی که در ویرایشگر درج شده را ویرایش کنیم، باید از طریق پاپ آپ ویرایش پیوند این کار را انجام میدادیم. از نسخه 4.5 به بعد، اگر روی یک لینک ترکیب دکمه های CTRL+K را استفاده کنید، باکسی باز میشود که به صورت درون خط امکان ویرایش لینک را در اختیار شما قرار خواهد داد.
پشتیبانی از لوگو در قالب ها
قبلا به طور پیشفرض وردپرس امکان قرار دهی لوگو در قالب از طریق مراجعه به بخش سفارشی سازی پوسته را نداشت. قالب های پریمیوم خودشان از طریق کد نویسی یا افزودن قابلیت انتخاب لوگو به پنل تنظیمات قالب، چنین امکانی را در اختیار کاربر قرار میدادند. اما از نسخه 4.5 به بعد، شما به سادگی میتواند با مراجعه به بخش سفارشی سازی (از منوی نمایش)، لوگوی مورد نظرتان را جهت نمایش در قالب بارگذاری کنید. برای استفاده از این امکان، لازم است که قالب مورد نظر از پیش پشتیبانی از لوگو را اعلام کرده باشد. مثلا :
add_image_size( 'twentysixteen-logo', 1200, 175 ); add_theme_support( 'site-logo', array( 'size' => 'twentysixteen-logo' ) ); |
اگر پشتیبانی از لوگو در قالب اعلام نشده باشد، در بخش سفارشی سازی پوسته، تنظیمی برای آپلود لوگو مشاهده نخواهد شد.
امکان مشاهده پیشنمایش واکنش گرا در سفارشی ساز پوسته
یکی از امکانات بسیار جالب این نسخه، امکان مشاهده پیش نمایش قالب در سایز های مختلف صفحه است. یعنی با مراجعه به سفارشی ساز پوسته (از طریق منوی نمایش) شما به سادگی میتوانید پیش نمایش سایت خود را در سه دیوایس مختلف (پی سی، تبلت و موبایل) مشاهده کرده و نواقص احتمالی آن را برطرف نمایید.
بهبود صفحه تایید دیدگاه
اگر توجه کرده باشید، هرگاه دیدگاه جدیدی در سایت شما درج میشود، وردپرس ایمیلی برای شما ارسال میکند. این ایمیل علاوه بر محتوای دیدگاه، حاوی لینکی جهت تایید، علامتگذاری به عنوان اسپم و یا فرستادن دیدگاه به زباله دان است. وقتی روی یکی از این لینک ها کلیک کنید، وردپرس صفحه ای را برای شما به نمایش میگذارد که به شما اجازه میدهد عمل دلخواه خود را تایید کنید. در وردپرس 4.5 این صفحه دستخوش تغییراتی شده که هرچند کاملا جزئی هستند ولی تجربه ی کاربری بسیار بهتری را در اختیار شما قرار خواهند داد. قبلا در این صفحه، دیدگاه به صورت کد html به نمایش در می آمد و امکان ویرایش آن نیز فراهم نبود در حالی که در وردپرس 4.5 این نواقص به طور کامل برطرف شده است.
بهینه سازی تصاویر
از نسخه 4.4 برای بهبود واکنش گرایی، وردپرس بر اساس اندازه ی صفحه ی کاربر، تصویری که اندازه ی مناسب تری داشت را برای وی به نمایش میگذاشت. حالا از نسخه 4.5 وردپرس یک گام فراتر رفته و بدون اینکه ذره ای از کیفیت تصویر کاسته شود، تا 50 درصد هم تصویر را بهینه سازی میکند. به این شکل میتوانید مطمئن باشید که سایت شما میتواند با حداکثر سرعت بارگذاری شود و همچنین احتمالا در مصرف ترافیک سایتتان هم شاهد بهبود خواهید بود.
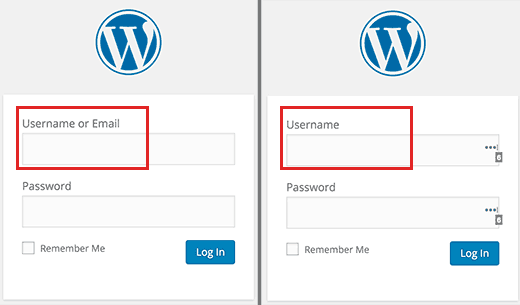
امکان ورود به حساب کاربری با استفاده از ایمیل
همانطور که میدانید وردپرس به صورت پیشفرض اجازه نمیدهد که کاربران بجای نام کاربری از ایمیل جهت ورود به حساب کاربریشان استفاده کنند. طبعا استفاده از ایمیل بجای استفاده یک یوزر نیم عجیب و غریب و طولانی، چیزی است که برای اکثر افراد بسیار دلچسب خواهد بود. از نسخه 4.5 چنین امکانی در اختیار کاربران قرار گرفته تا در صورت تمایل بتوانند به سادگی بدون نام کاربری و تنها با استفاده از ایمیل و رمز عبورشان وارد سایت شوند.
و برخی تغییرات دیگر …
در بالا به تغییرات اصلی نسخه 4.5 اشاره کردیم، ولی تغییرات کوچکتری وجود دارند که شاید از چشم دور بمانند. در ادامه این تغییرات را به طور مختصر بر میشمریم :
- در نسخه 4.5 با استفاده از کد های میانبری مثل ‘code’ و **bold** در ویرایشگر میتوانید به سادگی بلاک کد و یا متون بولد ایجاد کنید.
- در بخش سفارشی سازی پوسته، بجای به روز رسانی تمام صفحه، تنها بخشی که نیاز به به روز رسانی جهت نمایش تغییرات دارد، ریفرش خواهد شد تا مشاهده تغییرات به شکل بسیار سریعتری صورت پذیرد.
- قالب های embed جهت نمایش مطالب از سایت های دیگر، حالا قابلیت سفارشی سازی دارند.
- افزودن اسکریپت های درون خط از طریق تابع جدید wp_add_inline_script به شکلی بسیار ساده تر صورت میگیرد.
- در وردپرس شبکه امکان استفاده از کلاس WP_Site فراهم شده.
چیزی از قلم افتاد؟ اگر امکان جدیدی را در وردپرس میشناسید که ما فراموش کردیم به آن اشاره کنیم، حتما در بخش دیدگاه ها، آن را با سایر کاربران به اشتراک بگذارید.
- - , .
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 319 تاريخ : چهارشنبه 12 اسفند 1394 ساعت: 19:15
به درخواست کاربران و همراهان همیشگی مسترکد بر آن شدیم که از این پس آموزش هایی را نیز در زمینه ی جی کوئری و جاوااسکریپت در مجموعه آموزش های مسترکد درج کنیم. بر همین اساس امروز با اولین بخش از این مجموعه آموزش ها با عنوان آموزش مقدماتی jQuery در خدمت شما هستیم. این مقاله ی آموزشی بهترین منبع برای تمام اشخاصی است که با داشتن کمترین اطلاعات درباره ی جاوااسکریپت و جی کوئری مایلند به این عرصه وارد شده و شروع به استفاده از جی کوئری نمایند. بنابراین مطالعه ی این آموزش را به همه ی علاقه مندان این موضوع توصیه میکنیم تا در آینده بتوانید به بهترین شکل سایر آموزش های درج شده در این زمینه را پیگیری نمایید. با ما همراه باشید.
پیش نیاز ها
برای اینکه بتوانید وارد دنیای jQuery شوید لازم است که حدافل دانش و آشنایی مقدماتی در زمینه های زیر داشته باشید :
- HTML
- CSS
- JavaScript
ادامه ی این آموزش را با فرض اینکه شما آشنایی اندکی با موارد بالا دارید پی خواهیم گرفت. البته حتما در آینده مقالاتی پایه ای در رابطه با مضامین فوق در سایت درج میکنیم تا با آنها آشنایی بهتری پیدا کنید.
jQuery چیست؟ چرا از jQuery استفاده میکنیم؟
جی کوئری یک کتابخانه سبک جاوااسکریپت است که به شما اجازه میدهد با نوشتن کد کمتر، کارهای بیشتری انجام دهید. هدف جی کوئری این است که استفاده از جاوااسکریپت را در سایت به حداقل سادگی برساند. با استفاده از جی کوئری میتوان از تکرار بی شمار خط ها در جاوااسکریپت جلوگیری کرده و بسیاری از کارهای پیچیده را تنها با فراخوانی یک متد در یک خط کوتاه انجام داد. همچنین با به کار گیری جی کوئری، بسیاری از اعمال دیگر مثل فراخوانی های AJAX و اعمال تغییرات در DOM بسیار ساده تر میشود. در زیر مختصرا به برخی از امکانات جی کوئری اشاره میکنیم :
- اعمال تغییرات در DOM/HTML
- اعمال تغییرات در استایل های CSS
- متد وقایع HTML
- پیاده سازی افکت ها و انیمیشن ها
- ایجکس
- ابزار های کمکی
در واقع حتی میتوان گفت که جی کوئری برای هر عملی که مد نظر شماست یک پلاگین دارد. کافی است بدانید چه میخواهید و کجا باید پیدایش کنید.
لازم به ذکر است که کتابخانه ها و فریم ورک های دیگری هم برای استفاده از JavaScript وجود دارد ولی کتابخانه جی کوئری در بین این کتابخانه ها و فریم ورک ها از همه محبوب تر است و کمپانی های بزرگی مثل گوگل، IBM، مایکروسافت و نت فلیکس از آن بهره میبرند.
لازم به ذکر است که تیم جی کوئری توانسته کاری کند که این کتابخانه روی تمام مرورگر های اصلی و مهم به شکلی یکسان اجرا شود. حتی اینترنت اکسپلورر 6!
چگونه جی کوئری را به سایت اضافه کنیم؟
اگر میخواهید از جی کوئری در سایت های وردپرسی استفاده کنید، لازم نیست (و نباید) هیچ کاری برای فراخوانی آن انجام دهید. وردپرس به صورت پیشفرض این فراخوانی را در سایت انجام میدهد اما برای استفاده از جی کوئری در سایت های دیگر دو روش پیش رو دارید :
- میتوانید جی کوئری را از سایت رسمی اش (jquery.com) دانلود کرده و آن را مستقیما از سایت خود فراخوانی کنید.
- یا اینکه میتوانید از طریق CDN هایی مانند گوگل آن را در سایت فراخوانی کنید.
در ادامه به شرح هر دو روش میپردازیم.
روش اول : اگر مایلید جی کوئری را به طور مستقیم از روی هاست خود فراخوانی کنید، لازم است که ابتدا به بخش دانلود ها در سایت رسمی جی کوئری مراجعه کرده و جی کوئری را دانلود کنید.
اگر برایتان سوال است که بین نسخه Production و Development کدام یک را دانلود کنید باید بدانید که نسخه ی Production نسخه ای فشرده و مخصوص سایت هایی است که لایو و در حال کار هستند و نسخه Development مخصوص محیط های توسعه است. کد نسخه ی Development فشرده نبوده و کاملا قابل خواندن است. اگر هم بین انتخاب نسخه ی 1 و 2 جی کوئری شک دارید لازم است مد نظر داشته باشید که نسخه 2 جی کوئری از اینترنت اکسپلورر 6 و 7 و 8 پشتیبانی نمیکند.
پس از دانلود جی کوئری از سایت رسمی اش، کافی است آن را در تگ <head> سایت خود صدا کنید :
<script src="jquery-1.12.1.min.js"></script> |
توجه داشته باشید که با توجه به ورژن جی کوئری و محل آپلود ممکن است لازم باشد نام فایل و مسیر آن را در کد بالا تغییر دهید.
روش دوم : در روش دوم بجای اینکه جی کوئری را روی هاست قرار دهیم، میخواهیم آن را از یک CDN فراخوانی کنیم. فراخوانی را میتوانید از CDN گوگل یا مایکروسافت انجام دهید.
از سرور گوگل :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script> |
از سرور مایکروسافت :
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.0.min.js"></script> |
در اینجا لازم است به چند نکته اشاره کنیم. اول اینکه مد نظر داشته باشید آدرس فوق را میتوانید بر اساس ورژن مورد نیازتان تغییر دهید. دوم اینکه اگر از CDN استفاده میکنید باید مزایا و معایب آن را هم در نظر داشته باشید. مثلا بسیاری از کاربران ایرانی ممکن است نتوانند جی کوئری را از روی سرور گوگل بارگذاری کنند. اما به طور کلی اگر مبحث کاربران ایرانی را در نظر نگیریم، استفاده از CDN به میزبانی جی کوئری توسط خود شما ارجحیت خواهد داشت به این دلیل که بسیاری از افراد قبلا در سایت های دیگر این کتابخانه ها را دریافت کرده اند و وقتی وارد سایت شما میشوند، این کتابخانه از کش مرورگر آنها بارگذاری میشود. همچنین CDN ها همیشه سعی میکنند فایل را از نزدیک ترین سرور به محل کاربر برای وی ارسال کنند که همین موارد میتواند به بالاتر رفتن سرعت بارگذاری کمک کند.
آشنایی با سینتکس یا نحوه نگارش jQuery
در ساده ترین حالت Syntax جی کوئری به شکل زیر است :
$(selector).action() |
- علامت $ جی کوئری را تعریف کرده و مورد دسترسی قرار میدهد
- selector نشان دهنده ی عنصر html ای است که مایلیم مورد دسترسی قرار دهیم
- action نشان دهنده ی عملی است که مایلیم جی کوئری انجام دهد.
به مثال های زیر توجه کنید :
1 2 3 4 5 6 7 8 9 10 11 | $(this).hide() عنصر فعلی را محو میکند $("p").hide() تمامی عناصر پاراگراف را محو میکند $(".test").hide() تمامی عناصری که دارای کلاس test باشند را محو میکند $("#test").hide() تمامی عناصری که دارای آی دی test باشند را محو میکند |
استفاده از واقعه Document Ready
ابتدا اجازه بدهید به این نکته اشاره کنیم که منظور از واقعه همان event است. احتمالا دقت کرده اید که تمام کد های جی کوئری در میان کد زیر قرار میگیرند :
$(document).ready(function(){ // jQuery methods go here... }); |
بلاک کد بالا در واقع یک event است. قرار دادن کد جی کوئری در event بالا باعث میشود که دستورات جی کوئری به هیچ عنوان پیش از اتمام بارگذاری صفحه اجرا نشوند. اگر برایتان یک علامت سوال ایجاد شده که چه دلیلی دارد برای اجرای کد جی کوئری تا اتمام لود صفحه منتظر بمانیم در اینجا میتوان به دو مثال ساده اشاره کرد که در صورت عدم منتظر ماندن تا بارگذاری کامل صفحه برای اجرای جی کوئری پیش خواهد آمد :
- سعی در مخفی کردن عنصری که هنوز ایجاد نشده
- سعی در دریافت ابعاد تصویری که هنوز بارگذاری نشده
بنابراین لازم است که متد جی کوئری خود را همیشه در واقعه ای که در بالا ذکر شد صدا کنید تا از اتفاق افتادن موارد فوق جلوگیری به عمل آید.
البته برای استفاده از واقعه document ready از حالت کوتاه تر زیر نیز میتوانید استفاده کنید :
$(function(){ // jQuery methods go here... }); |
اینکه کدام سینتکس را انتخاب میکنید به خودتان بستگی دارد ولی واضح است که خواندن حالت طولانی تر این کد در زمان مرور دوباره، ساده تر و قابل فهم تر خواهد بود.
این بخش از آموزش را همین جا خاتمه میدهیم. اگر در آینده با مسترکد همراه باشید، این آموزش را به طور کامل تر و مفصل تر با هم ادامه خواهیم داد.
- - , .
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 276 تاريخ : چهارشنبه 12 اسفند 1394 ساعت: 19:15
داشتن یک فرم جهت برقراری ارتباط بین شما و کاربران سایت شما، یکی از نیازهای مهم و پایه ای است که باید حتما امکان استفاده از آن را در سایتتان برای مخاطبینتان فراهم کنید. ساختن فرم تماس در وردپرس اصلا کار پیچیده ای نیست. تنها کافی است که ابزارهای لازم را در اختیار داشته باشید تا طی کمتر از 5 دقیقه بتوانید یک فرم تماس کاملا مناسب و کاربردی برای سایتتان آماده کنید. در آموزش امروز اگر به همراه مسترکد باشید، نحوه ی ایجاد فرم تماس در وردپرس را به ساده ترین شکل خواهید آموخت.
چگونه به سایت خود فرم تماس اضافه کنیم؟
اضافه کردن فرم تماس به وردپرس از روش های مختلفی میسر است. در آموزش امروز از میان روش های ممکن، به سراغ روشی آسان میرویم. برای شروع کار کافی است افزونه ی نام آشنای Contact Form 7 را بر روی سایت خود نصب و فعال کنید. (آموزش نصب و فعالسازی افزونه) پس از فعال سازی افزونه منوی جدیدی با عنوان فرم تماس 7 به مجموعه منو های ناحیه مدیریت وردپرس شما افزوده خواهد شد. وارد این منو شوید تا کار را از همینجا آغاز کنیم.
به طور پیشفرض پس از فعالسازی افزونه، یک فرم تماس برای شما ایجاد میشود، بنابراین پس از ورود به منوی فرم تماس 7، مانند شکل زیر فرم تماسی که از پیش برای شما ایجاد شده را مشاهده میکنید. (اگر به هر دلیل فرم پیشفرض موجود نبود، با کلیک روی دکمه “افزودن جدید” در بالای صفحه، میتوانید یک فرم دارای اطلاعات پیشفرض برای خودتان ایجاد کنید و سپس ادامه مراحل را دنبال کنید.)
روی عنوان فرم کلیک کنید تا وارد آن شوید و تنظیمات آن در اختیار شما قرار بگیرد. پس از ورود به فرم جهت ویرایش مشاهده خواهید کرد که مطابق تصویر زیر، تب ها و امکانات مختلفی جهت سفارشی سازی هر فرم در اختیار شما قرار گرفته است.
در ادامه به شرح قسمت های مختلف تنظیمات هر فرم خواهیم پرداخت.
تب فرم
در تب فرم تمام ابزار های لازم برای ایجاد یک فرم در اختیار شماست. شما میتوانید هر یک از عناصر مورد نیاز خود را با کلیک روی عنصر مورد نظر در فرم قرار دهید. هر یک از عناصر تنظیمات خاصی دارند که با کلیک بر روی آنها تنظیمات مربوطه از شما سوال شده و سپس عنصر مورد نظر در فرم قرار میگیرد. استفاده از تمامی این عناصر بسیار ساده است. فقط در مورد reCAPTCHA باید به یاد داشته باشید که لازم است ابتدا کلید های API خود را در بخش یکپارچه سازی افزونه فرم تماس 7 وارد کنید تا امکان استفاده از این نوع کپچا برای شما میسر شود. استفاده از این نوع کپچا جهت جلوگیری از ارسال اسپم از طریق فرم تماس توصیه میشود.
تب ایمیل
در تب ایمیل میتوانید تعیین کنید که پیام های ارسالی توسط فرم تماسی که ایجاد میکنید، به چه آدرس ایمیلی ارسال شوند، چه عنوانی داشته باشند، آدرس reply-to آنها چه باشد و …
در همین تب با فعال کردن گزینه “استفاده از ایمیل (2) میتوانید پاسخگوی خودکار دلخواه خود را نیز برای فرم تنظیم نمایید. البته معمولا استفاده از پاسخگوی خودکار برای فرم های تماس توصیه نمیشود چرا که ممکن است به هر دلیل منجر به سوء استفاده از فرم تماس شود.
تب پیام
پس از اینکه کاربر فرمی را ارسال میکند، ممکن است شرایط مختلفی پیش بیاید. مثلا ممکن است ارسال فرم موفقیت آمیز باشد و بخواهید از کاربر بخاطر برقراری ارتباط تشکر کنید. ممکن است فیلد های الزامی به طور کامل پر نشده باشند و بخواهید به کاربر اعلام کنید که پر کردن فیلد های x و y الزامی بوده است. ممکن است اطلاعات وارد شده از طرف کاربر به هر دلیل اشتباه باشد و غیره و غیره … تمام این موارد باید از طریق پیام ها به کاربر اعلام شوند. کلیه ی این پیام از طریق تنظیمات موجود در تب پیام قابل سفارشی سازی و تنظیم خواهند بود.
تب تنظیمات اضافی
افزونه فرم تماس 7 قابلیت پذیرش یک سری تنظیمات اضافی را نیز دارد که به علت ساده نگه داشتن تنظیمات فرم، به طور مستقیم در اختیار کاربر قرار نگرفته اند. این تنظیمات از طریق تب تنظیمات اضافی قابل استفاده هستند. اطلاعات کامل در رابطه با این تنظیمات در صفحه راهنمای رسمی فرم تماس 7 درج شده و قابل مطالعه هستند ولی به طور عمومی شما نیازی به دانستن یا اعمال این تنظیمات نخواهید داشت.
حالا که کارتان با تنظیمات فرم به پایان رسیده کافی است روی دکمه ذخیره کلیک کنید تا تغییرات اعمال شده در فرم ذخیره شود.
در مرحله بعد باید کد کوتاه فرم را ذخیره کنیم. برای این کار کافی است در صفحه ای که لیست فرم های تماس به نمایش در می آید، کد درج شده در بخش کد کوتاه را کپی کنید. اگر فرم مورد نظر را برای ویرایش باز کرده باشید، کد کوتاه در یک فیلد آبی رنگ در بالای صفحه، درست زیر عنوان فرم قابل مشاهده خواهد بود.
پس از کپی کردن کد کوتاه وارد صفحه ای که مایلید فرم تماس در آن به نمایش در بیاید شوید و کد را در محل دلخواه خود در صفحه پیست کنید. ذخیره ی تغییرات در صفحه فراموش نشود. حالا اگر صفحه ی مورد نظر را باز کنید، خواهید دید که فرم تماسی که به تازگی ساخته اید در آن به نمایش گذاشته شده و قابل استفاده است.
در ادامه میتوانید برگه ی مورد نظر را با عنوانی مانند “تماس با ما” یا “ارتباط با ما” یا هر عنوان دیگری که در نظر دارید در یکی از منو های سایت خود قرار دهید تا کاربران با کلیک بر روی آن به صفحه ی مربوط به فرم تماس هدایت شده و با شما ارتباط برقرار کنند. (آموزش استفاده از منو ها در وردپرس)
فرم های ایجاد شده توسط افزونه فرم تماس 7 معمولا به صورت پیشفرض در قالب های استاندارد کاملا مرتب هستند ولی ممکن است بر اساس قالب یا نیازهای خود، نیاز به اعمال اندکی تغییر در استایل های قالبتان داشته باشید.
بله به همین سادگی حالا سایت شما هم به یک فرم تماس مجهز شده است.
- - , .
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 343 تاريخ : جمعه 7 اسفند 1394 ساعت: 14:29
محافظت کردن یک نوشته یا اصطلاحا رمزدار کردن آن، روشی برای خصوصی کردن محتوای یک مطلب در وردپرس است که حتما با آن آشنا هستید و یادتان هست که قبلا روش رمزدار کردن یک نوشته را به شما آموزش داده بودیم. هرچند این روش برای خصوصی سازی محتوای مطلب، روش مناسبی است اما مشکل اینجاست که نوشته هایی که به این شکل محافظت میشوند در لیست نوشته های سایت شما برای تمامی کاربران و بازدیدکنندگان سایت به نمایش در می آیند و هر کس که رمز نوشته ی مورد نظر را در اختیار داشته باشد، با ورود به نوشته و وارد کردن رمز قادر به خواندن آن خواهد بود. پس مشخص است که اگر بخواهید یک مطلب کاملا خصوصی باشد و تنها افراد دلخواه شما از وجود آن با خبر بوده و قادر به خواندن آن باشند، این روش، روش کارامدی نیست. بنابراین کاری که در آموزش امروز قرار است انجام دهیم، این خواهد بود که از نمایش نوشته های رمز دار در سایت و در واقع حلقه ی وردپرس (آرشیو ها، دسته بندی ها و … ) به طور کامل جلوگیری به عمل آوریم و در واقع نوشته های رمز دار را به طور کامل در سایت مخفی کنیم. در این حالت تنها اشخاصی که شما لینک نوشته را در اختیارشان قرار داده باشید، قادر به مشاهده نوشته ی مورد نظر خواهند بود. (طبیعی است که این افراد هم نیاز به وارد کردن رمز خواهند داشت)
جهت جلوگیری از نمایش نوشته های رمزدار در سایت کافی است کد زیر را در فایل functions.php یا افزونه site specific ای که قبلا با هم ایجاد کرده بودیم قرار دهید :
1 2 3 4 5 6 7 | function mrcode_password_post_filter( $where = '' ) { if (!is_single() && !is_admin()) { $where .= " AND post_password = ''"; } retu $where; } add_filter( 'posts_where', 'mrcode_password_post_filter' ); |
همانطور که قبلا هم به این نکته اشاره کردیم، پس از قرار دادن کد در محل ذکر شده، نوشته های محافظت شده در سایت به نمایش در نخواهند آمد و تنها از طریق وارد کردن آدرس مستقیم نوشته ی مورد نظر، قادر به دسترسی به آن خواهید بود.
کد بالا، نوشته های رمز دار را، بحز ادمین، از دید همه مخفی خواهد کرد. حال اگر وبسایت شما دارای چندین نویسنده باشد شاید مایل باشید نویسندگانی که مجاز به ویرایش نوشته های رمزدار هستند نیز قادر به مشاهده این نوع نوشته ها در سایت باشند. در صورتی که مایلید چنین اتفاقی بیافتد کافی است بجای کد بالا از کد زیر استفاده کنید :
1 2 3 4 5 6 7 | function mrcode_password_post_filter( $where = '' ) { if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $where .= " AND post_password = ''"; } retu $where; } add_filter( 'posts_where', 'mrcode_password_post_filter' ); |
به همین سادگی. حالا نوشته های محافظت شده ی شما، واقعا خصوصی هستند …
- - , .
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 353 تاريخ : يکشنبه 25 بهمن 1394 ساعت: 5:50
در وردپرس 4.4 شاهد افزوده شدن امکانات بی نظیر JSON REST API به وردپرس بودیم. هرچند این امکان یکی از امکانات بسیار کاربردی و جالب وردپرس است اما برای آن دسته از افراد که ممکن است مایل باشند این امکان را در سایت خود غیر فعال کنند، در یک آموزش کوتاه، چگونگی انجام این کار را شرح خواهیم داد. اگر در ادامه با مسترکد همراه شوید، علاوه بر اینکه به دلیل غیر فعال کردن API پی خواهید برد، از دو روش می آموزید که چگونه این امکان را در سایتتان غیر فعال کنید.
REST API چیست؟ چرا میخواهیم آن را غیر فعال کنیم؟
REST یک API تحت وب است که با استفاده از آن میتوانید به سادگی دستورات خود را در قالب فراخوانی های ساده ی HTML ارسال کرده و پاسخ آنها را دریافت کنید. وجود REST API در وردپرس به شما اجازه میدهد که در قالب ریکوئست های GET به سادگی اطلاعات دلخواهتان را از وردپرس دریافت کنید. همانطور که احتمالا به ذهن خودتان هم رسیده باشد، چنین امکانی، پیاده سازی اپلیکیشن های موبایل و یا ایجاد وب اپلیکیشن با استفاده از وردپرس را بسیار آسان خواهد کرد.
خوب تا اینجا همه چیز خیلی خوب است. اما دو نکته وجود دارد. اول اینکه فعال بودن این API ممکن است اجرای حملات DDos را بر روی شما آسان تر کند. (هرچند این احتمال پایین است ولی به هر حال باید آن را در نظر گرفت) و دوم اینکه وقتی به چیزی نیازی ندارید، دلیلی ندارد آن را فعال نگه دارید. (همانطور که قبلا با هم غیر فعال کردن XML-RPC را یاد گرفتیم) پس اگر از این امکان استفاده نمیکنید، منطقی است که همین حالا دست به کار شده و آن را غیر فعال کنید.
غیر فعال کردن REST API در وردپرس
نحوه ی غیر فعال کردن این وب سرویس را از دو طریق خواهیم آموخت. در روش اول طبق معمول همیشه با بازی با کد ها به هدفمان میرسیم و بعد برای افرادی که زیاد از شکل و شمایل کد خوششان نمی آید، افزونه ای جهت غیر فعال کردن REST API در وردپرس معرفی خواهیم کرد.
جهت غیر فعال کردن رست در وردپرس کافی است کد زیر را به فایل functions.php قالب خود و یا افزونه site specific که قبلا ایجاد کرده اید اضافه کنید. اگر فایل functions.php را ویرایش میکنید، ایجاد بکاپ فراموش نشود :
add_filter('json_enabled', '__retu_false'); add_filter('json_jsonp_enabled', '__retu_false'); |
به همین سادگی! و اما در روش دوم کافی است افزونه ی DisableJSON API را دریافت کرده و بر روی سایت خود نصب کنید. ( آموزش نصب و فعالسازی افزونه در وردپرس ) این افزونه پس از فعال سازی بی نیاز از هر نوع تنظیم اضافی، خودش REST API را غیر فعال خواهد کرد.
بله همه چیز به همین سادگی بود! موفق باشید.
- - , .
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 290 تاريخ : يکشنبه 25 بهمن 1394 ساعت: 5:50
در آموزش امروز در نظر داریم که در رابطه با قرار دادن ویدیو به عنوان بک گراند سایت با شما صحبت کنیم. احتمالا طی چند وقت اخیر محبوبیت قرار گیری ویدیو به عنوان پس زمینه (background) در سایت های مختلف، نظر شما را هم جلب کرده باشد. بنابراین اگر مایلید با نحوه قرار دادن یک ویدیو فول اسکرین به عنوان پس زمینه سایتتان آشنا شوید، آموزش امروز مسترکد مخصوص شماست. از شما دعوت میکنیم با ما در ادامه ی این آموزش همراه شوید.
مواد لازم!
برای پیاده سازی آنچه در ادامه خواهیم آموخت، تقریبا به هیچ ابزار خاصی نیاز نیست. تنها چیزی که واقعا لازم است، یک ویدیو با فرمت و حجم مناسب است. ما به این منظور از ویدیو های معروف Big Buck Bunny استفاده میکنیم. با کلیک بر روی اینجا، شما هم میتوانید به این ویدیو ها دسترسی داشته باشید.
بجز ویدیوی مورد نیاز، بقیه ی این آموزش تنها از طریق HTML5 و CSS پیاده سازی خواهد شد. بنابراین عملا تنها بخش مهم کار شما، پیدا کردن ویدیوی مناسب و آپلود آن در محلی مناسب جهت بارگذاری در سایتتان خواهد بود.
بدیهی است که هر بار بارگذاری یک ویدیو بر اساس حجم ویدیو، مقداری از ترافیک مجاز سایت شما کم خواهد کرد بنابراین شاید مایل باشید ویدیو را در محلی به غیر از هاست سایت خود میزبانی کنید؟!
گذاشتن ویدیو به عنوان پس زمینه در سایت
صدا … تصویر … حرکت!
کاری که میخواهیم انجام دهیم این است که ویدیوی مورد نظرمان را به صورت فول اسکرین در پس زمینه ی سایت به نمایش بگذاریم. برای این کار از تگ ویدیو HTML5 استفاده خواهیم کرد :
1 2 3 4 5 6 7 | <div class="fullscreen-bg"> <video loop muted autoplay poster="img/videoframe.jpg" class="fullscreen-bg__video"> <source src="video/big_buck_bunny.webm" type="video/webm"> <source src="video/big_buck_bunny.mp4" type="video/mp4"> <source src="video/big_buck_bunny.ogv" type="video/ogg"> </video> </div> |
اجازه بدهید کمی در رابطه با کد بالا صحبت کنیم. در کد بالا ویدیوی مورد نظرمان را با سه فرمت webm, mp4 و ogv فراخوانی کرده ایم. استفاده از فرمت های مختلف جهت سازگاری با مرورگر های مختلف انجام شده. همانطور که در خط دوم کد مشاهده میکنید، ویدیو قرار است به صورت لوپ، به طور اتوماتیک و بدون صدا اجرا شود.
یکی از مواردی که در کد بالا درج شده و بهتر است راجع به آن صحبت کنیم، تصویر قرار گرفته به عنوان poster در خط دوم کد است. پوستر تصویری است که پیش از بارگذاری و شروع اجرای ویدیو برای کاربر به نمایش در خواهد آمد. بنابراین شاید بهتر باشد از این فرصت استفاده کنید و تصویری مناسب را به عنوان پوستر قرار دهید تا در صورتی که به هر دلیل (مثلا مشکل در اینترنت) ویدیو در مرورگر کاربری شروع به اجرا نکرد، تصویری که کاربر مشاهده میکند، مناسب و درخور محل استفاده ی ویدیو باشد و در تجربه ی کاربر از سایت شما تغییر محسوسی حاصل نشود. اگر خودتان برای poster تصویری تعیین نکنید، فریم اول ویدیو به عنوان پوستر به نمایش در خواهد آمد.
تا اینجا ویدیوی مورد نظر را در سایت قرار داده ایم اما در این حالت این ویدیو نه فول اسکرین است و نه حالت پس زمینه دارد. برای اجرای حالت مورد نظر و تبدیل ویدیو به پس زمینه ی سایت کافی است از کد CSS زیر استفاده کنید :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | .fullscreen-bg { position: fixed; top: 0; right: 0; bottom: 0; left: 0; overflow: hidden; z-index: -100; } .fullscreen-bg__video { position: absolute; top: 50%; left: 50%; width: auto; height: auto; min-width: 100%; min-height: 100%; -webkit-transform: translate(-50%, -50%); -moz-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } @media (max-width: 767px) { .fullscreen-bg { background: url('img/videoframe.jpg') center center / cover no-repeat; } .fullscreen-bg__video { display: none; } } |
در تعریف استایل های بالا تقریبا هیچ نکته ی خاصی وجود ندارد بجز اینکه باید در نظر داشته باشید استایل های فوق با اینترنت اکسپلورر 8 سازگار نیستند که البته به این جهت که اینترنت اکسپلورر 8 از HTML5 هم پشتیبانی نمیکند، این مسئله نباید زیاد برایمان مهم باشد. از طرف دیگر اگر به خطوط انتهایی استایل فوق توجه کنید خواهید دید که برای دیوایس های دارای عرض کمتر از 768 پیکسل، ویدیو را مخفی کرده ایم و بجای آن تنها یک تصویر به نمایش میگذاریم. دلیل این مسئله این است که هنوز در بسیاری از موبایل ها، ویدئو ها به صورت اتوماتیک پخش نمیشوند و بجای پخش اتوماتیک، یک دکمه جهت پلی کردن ویدیو توسط خود کاربر به نمایش در می آید که این مسئله در نحوه ی نمایش سایت تاثیر منفی خواهد داشت. بنابراین ویدیو را مخفی میکنیم و بجای آن تنها یک تصویر به نمایش میگذاریم. احتمالا لازم است به این نکته هم اشاره کنیم که مخفی کردن ویدیو، تاثیری در بارگذاری یا عدم بارگذاری آن ندارد و به هر حال ویدیو توسط دیوایس مورد بحث دانلود خواهد شد.
حالا که کار به پایان رسیده شما یک ویدیوی فول اسکرین به عنوان پس زمینه در اختیار دارید. توجه داشته باشید که به این علت که z-index این ویدیو را معادل -100 تعیین کرده ایم، هر عنصر دیگری که در سایت قرار بدهید، روی این ویدیو قرار خواهد گرفت. بنابراین مشکلی در اجرای هیچ یک از عناصر دیگر سایت بوجود نخواهد آمد.
و در پایان اینکه در بارگذاری ویدیو همیشه به سرعت اینترنت کاربر و حجم ویدیو فکر کنید و از بارگذاری فایل های حجیم به عنوان پس زمینه خودداری کنید تا کاربرانتان تجربه ای مناسب از به کار گیری سایت شما داشته باشند.
- - , .
کد ساز اینترنتی...برچسب : نویسنده : استخدام کار coder بازدید : 321 تاريخ : يکشنبه 25 بهمن 1394 ساعت: 5:50
آرشیو مطالب
- بهمن 1394
- اسفند 1394
- دی 1395
- بهمن 1395
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- آذر 1397
- دی 1398
- بهمن 1398
- اسفند 1398
- ارديبهشت 1398
- مهر 1398
- آذر 1398
- بهمن 1399
- فروردين 1399
- تير 1399
- آذر 1399